次は、WordPressブログのウィジェットに忍者Admaxのバナー広告を貼る方法について説明します。
目次
WordPressブログのウィジェットに忍者Admaxのバナー広告を貼る方法 作業手順
ウィジェットに貼る忍者Admaxのパソコンサイト用広告の準備
忍者Admaxのサイトを開きます。
↓
https://www.ninja.co.jp/login/
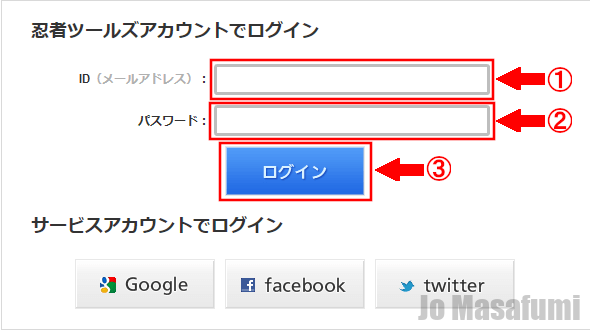
①「ID」にメールアドレスを入力します。
②「パスワード」を入力します。
③「ログイン」を押します。

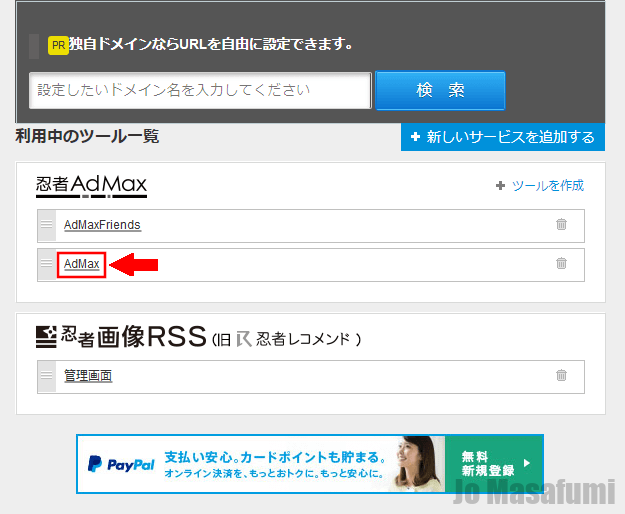
左側の「Admax」を押します。

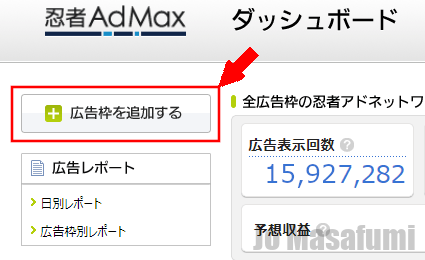
左上の「広告枠を追加する」を押します。

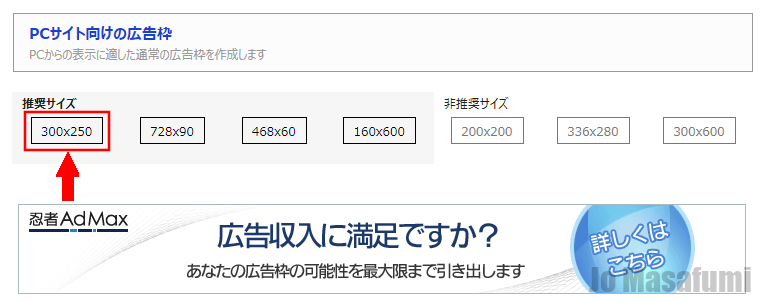
「PCサイト向けの広告枠」を押します。

左側の「300x250」を押します。

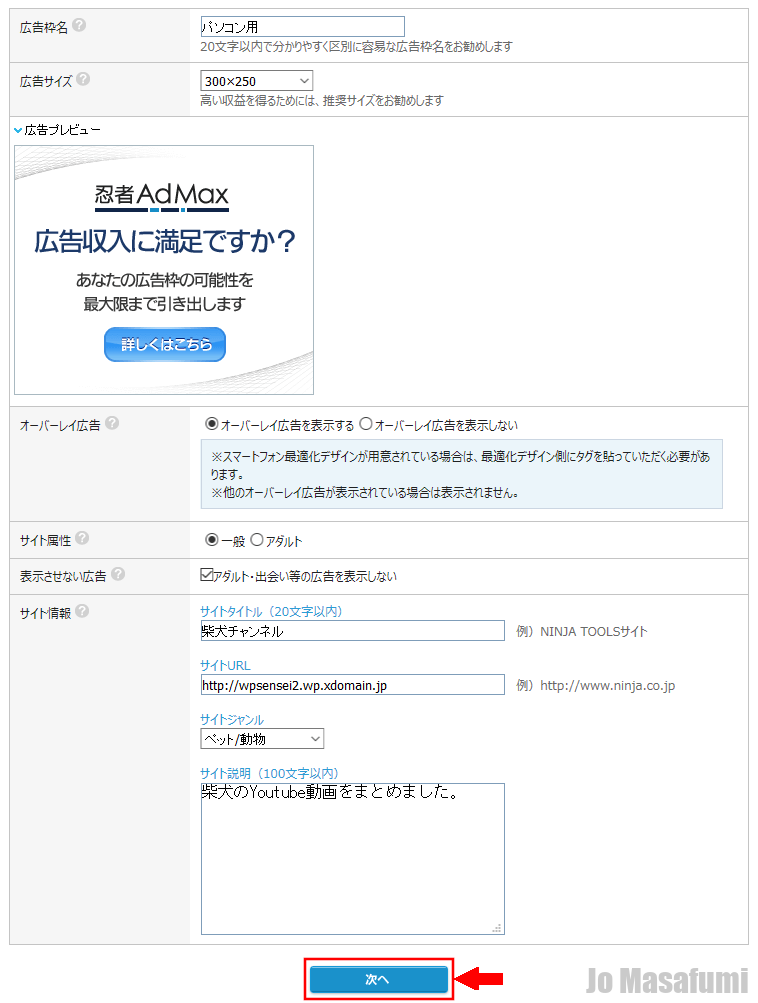
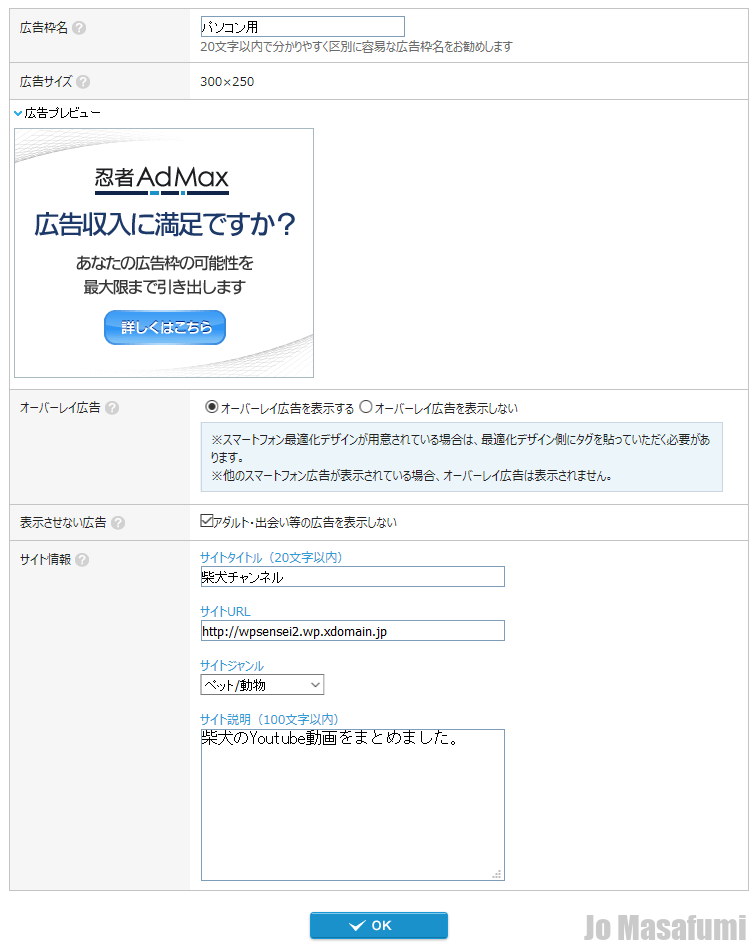
「広告枠名」を入力します。
「広告枠名」は、「パソコン用」と入力します。

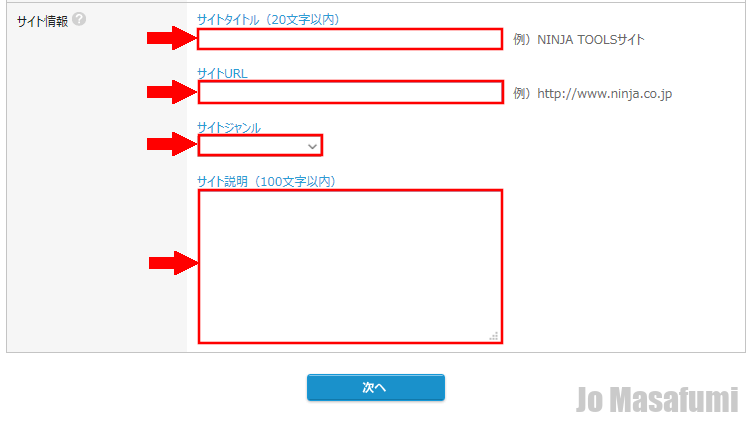
「サイト情報」を入力します。

一番下の「次へ」を押します。

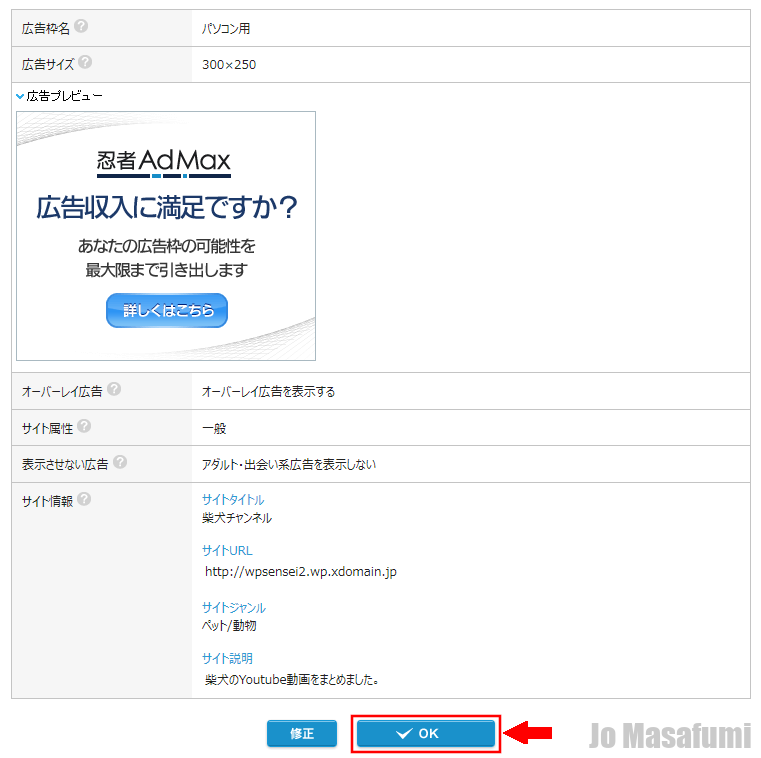
確認画面が表示されます。
下側の「OK」を押します。

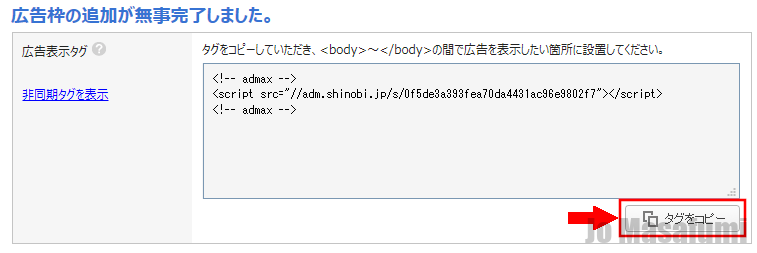
右下の「タグをコピー」を押して、「メモ帳」などに貼り付けます。

これで、忍者Admaxのパソコンサイト用の広告の準備ができました。
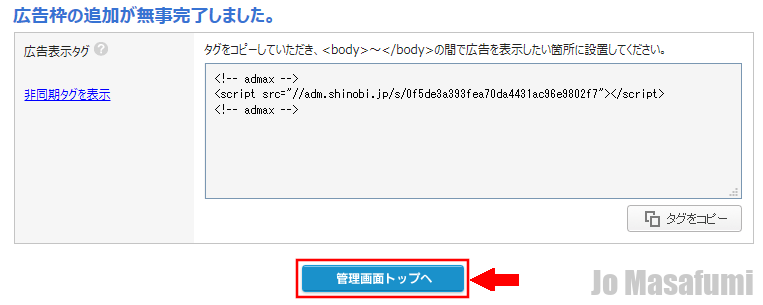
「管理画面トップへ」を押します。

ウィジェットに貼る忍者Admaxのスマホサイト用広告の準備
左上の「広告枠を追加する」を押します。

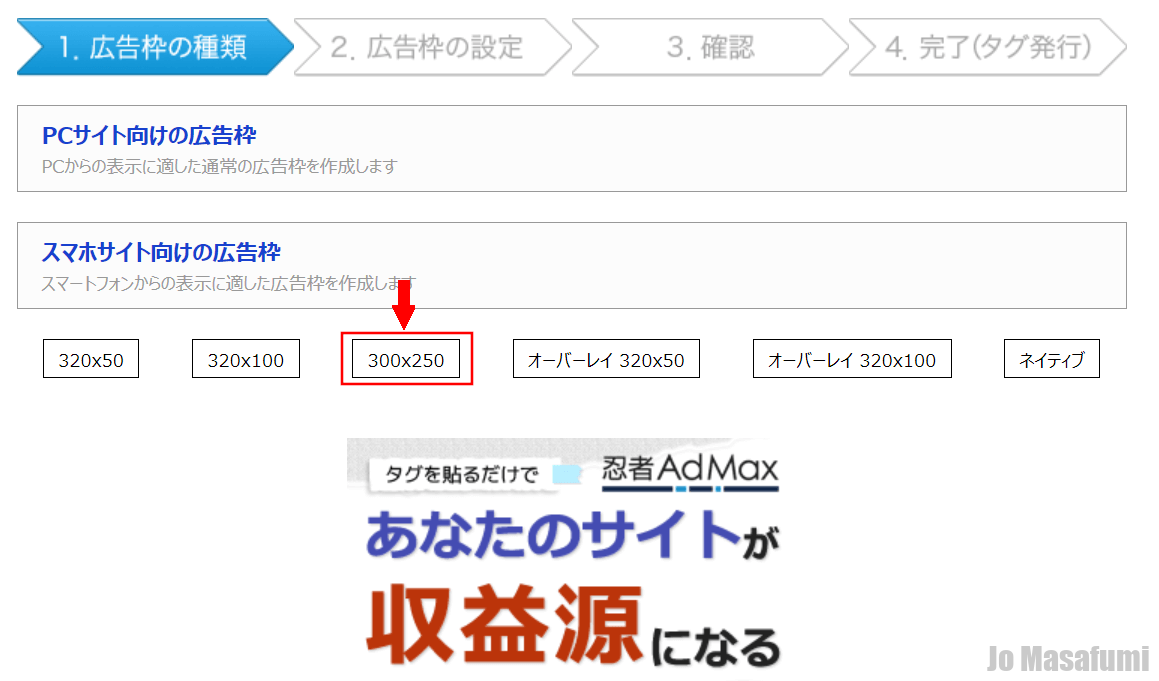
「スマホサイト向けの広告枠」を押します。

真ん中の「300x250」を押します。

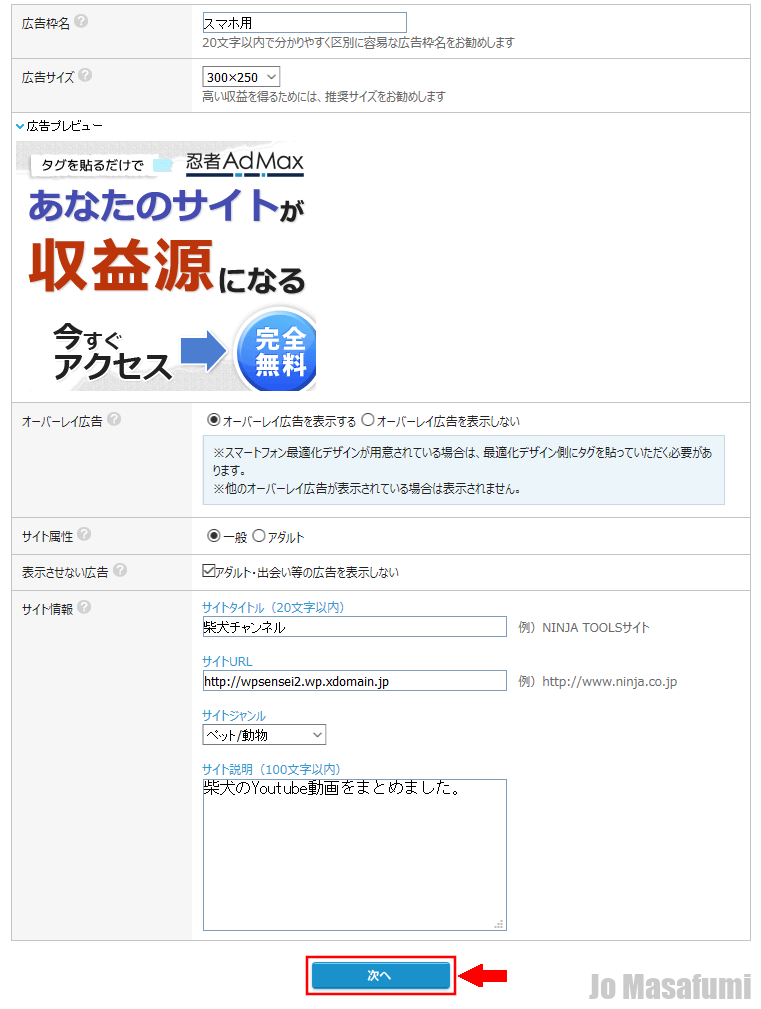
「広告枠名」を入力します。
「広告枠名」は、「スマホ用」と入力します。

「サイト情報」を入力します。

一番下の「次へ」を押します。

確認画面が表示されます。
下側の「OK」を押します。

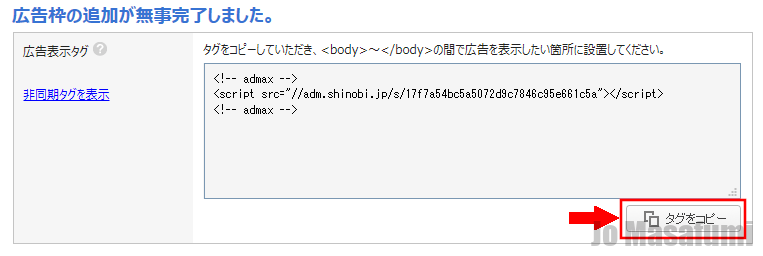
右下の「タグをコピー」を押して、「メモ帳」などに貼り付けます。

これで、忍者Admaxのスマホサイト用広告の準備ができました。
忍者Admaxで作った広告の確認方法
左側の「広告枠一覧」を押します。

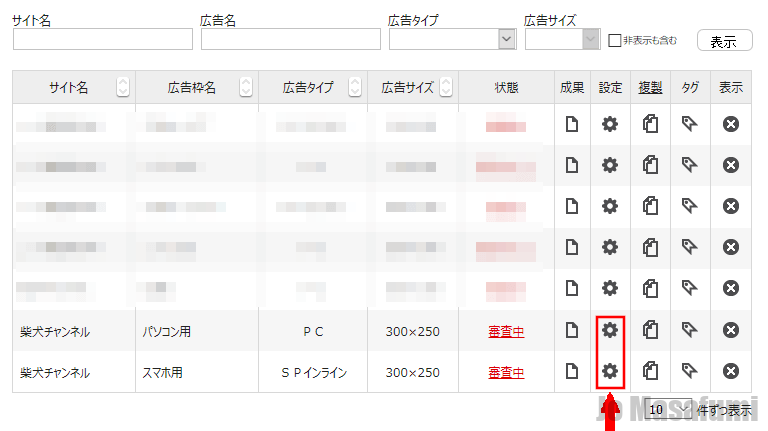
右側の「歯車マーク」を押します。

先ほど作った広告の設定画面が表示されます。

忍者Admaxで作った広告タグの確認方法
左側の「広告枠一覧」を押します。

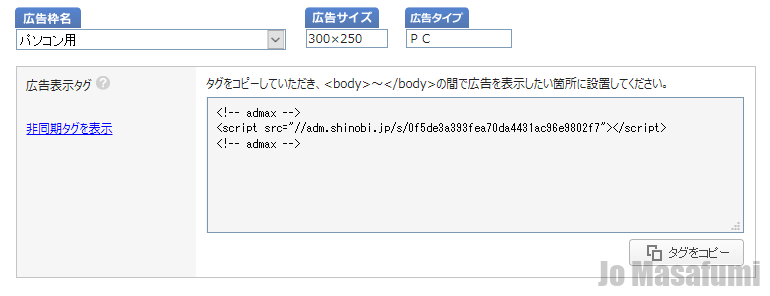
右側の「タグマーク」を押します。

先ほど作った広告タグが表示されます。

ウィジェットに忍者Admaxの広告を貼る
ワードプレスの管理画面を開きます。
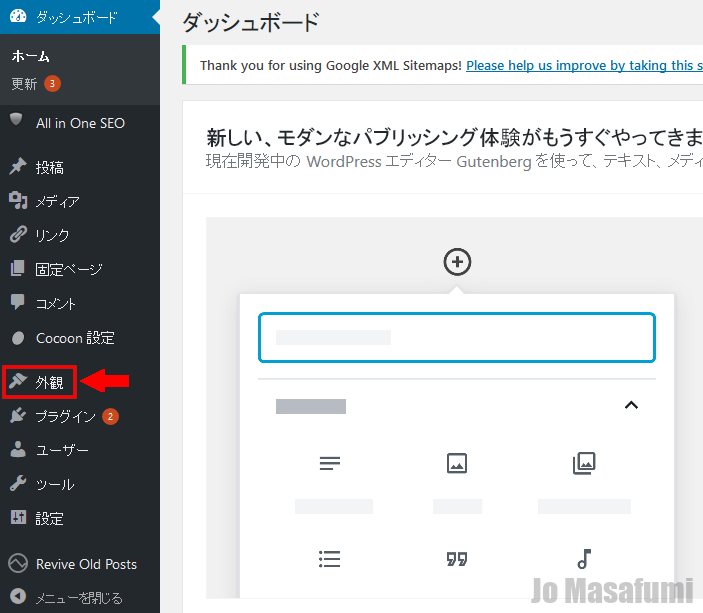
左側の「外観」を押します。

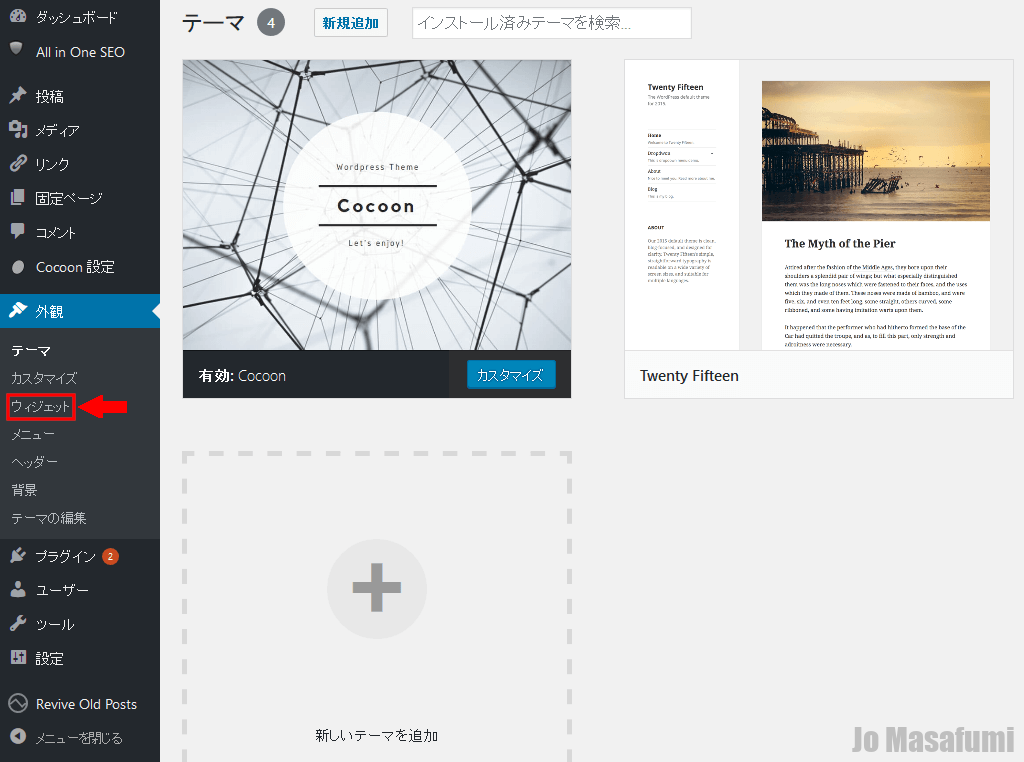
「外観」の下の「ウィジェット」を押します。

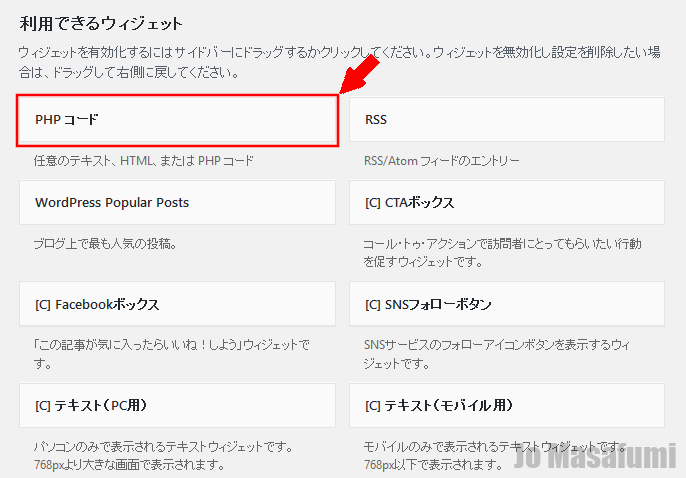
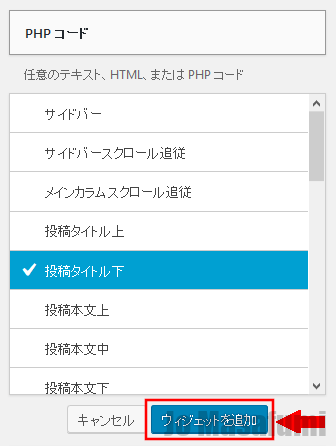
左上の「PHPコード」を押します。

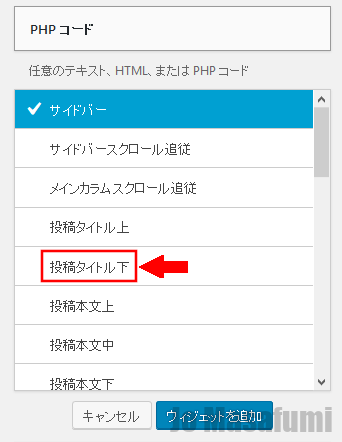
「投稿タイトル下」を押します。

「ウィジェットを追加」を押します。

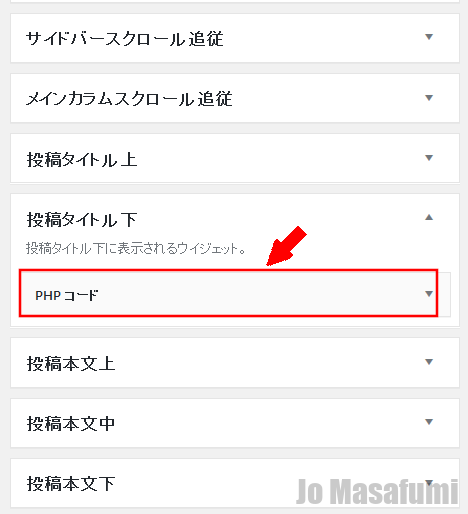
「投稿タイトル下」の「PHPコード」を押します。

下記のPHPコードをコピーします。
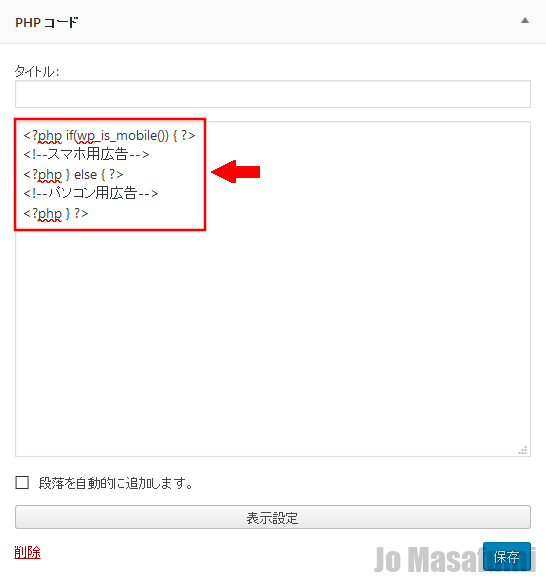
<?php if(wp_is_mobile()) { ?>
<!--スマホ用広告-->
<?php } else { ?>
<!--パソコン用広告-->
<?php } ?>
上記PHPコードは、パソコンとスマホの広告の切り替えをしてくれるコードです。
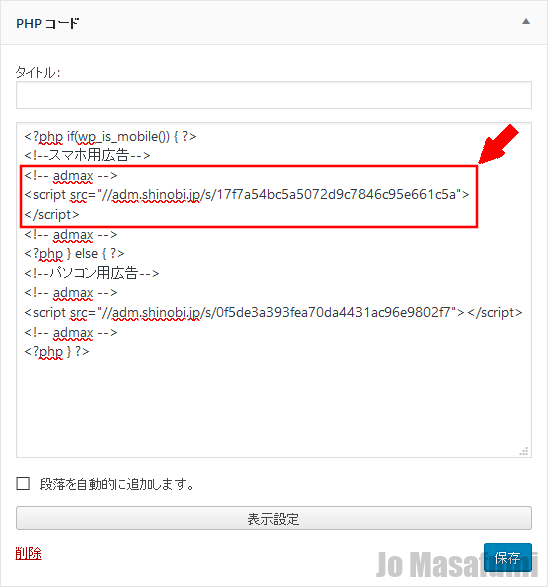
先ほどコピーしたPHPコードを貼り付けます。

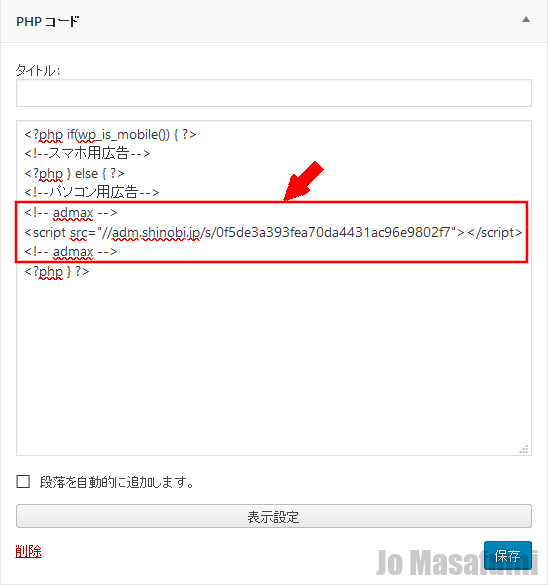
先ほどコピーした忍者Admaxのパソコン用広告を「パソコン用広告」の下に貼り付けます。

忍者Admaxのスマホ用広告を「スマホ用広告」の下に貼り付けます。

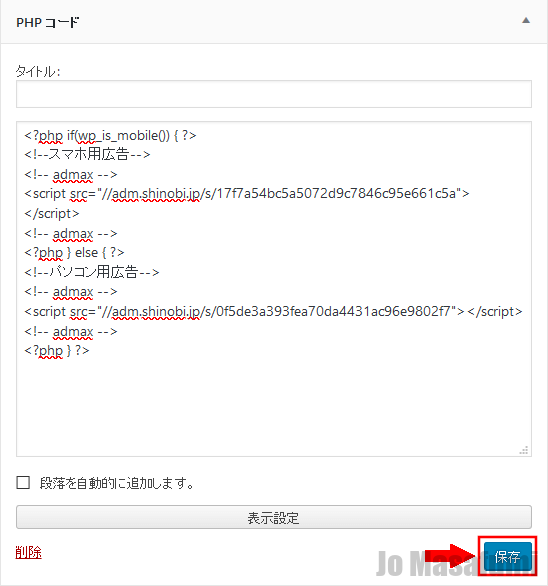
「保存」を押します。

上記の作業を繰り返して、「投稿タイトル下」、「投稿本文中」、「投稿本文下」、「フッター(モバイル用)」
この4か所に、広告コードをコピーして貼り付けます。
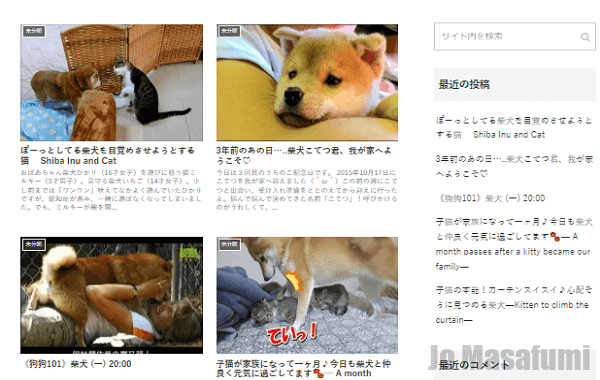
左上の「サイトを表示」を押します。

「ブログの記事」を押します。

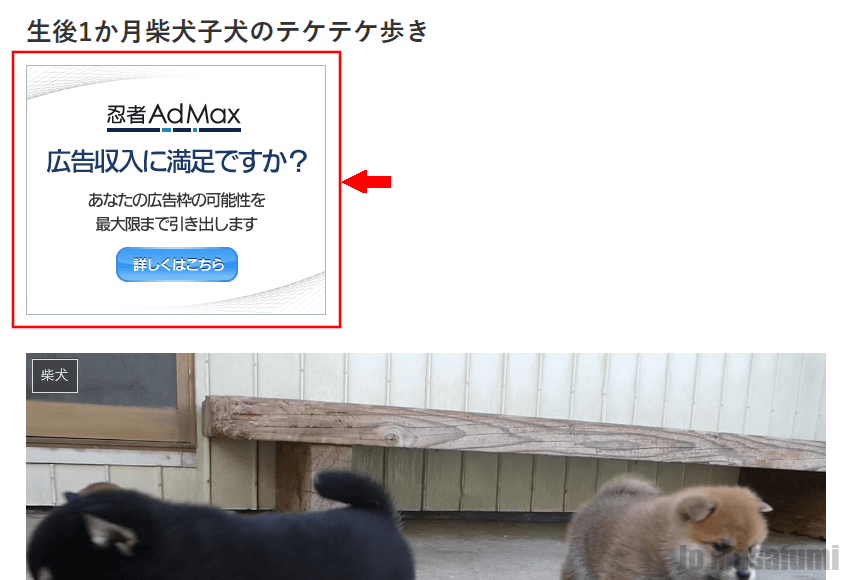
記事のタイトル下に忍者Admaxのバナー広告が表示されました。
※注意事項:広告は、すぐには表示されません。
審査が終わるまで、3日から1週間ほどかかります。
審査中の表示が消えたら広告が表示されるようになります。