
AddQuicktagの設定をします。
AddQuicktag設定
ワードプレスの管理画面を開きます。
左下の「設定」を押します。
2-1.png)
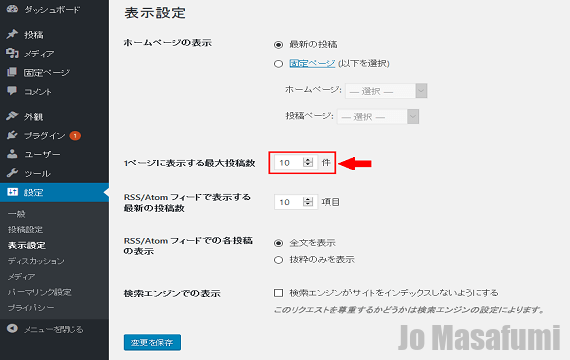
少し下へ移動します。
左下の「AddQuicktag」を押します。
2-2.png)
①「ボタン名」に「テンプレート」と入力します。
②「ラベル名」に「テンプレート」と入力します。
2-3.png)
下記の文章をコピーして、「開始タグ」に貼り付けます。
1.【キーワード】goodkeywordから選びます 2.【相手の悩み】読者の悩みや問題を書く なぜ、 さらに、 3.【結果の明示】あなたの記事を読むとどうなるかを具体的に書く 4.【結果の根拠】3の結果が出る根拠を書く(自分の経歴、実績など) 5.【読者の行動】お金を稼ぐ部分を考える(なしでもOK) 6.【タイトル】記事のタイトルを決める(32文字以内)検索したときに見える文字数 7.【目次】 <font size="5"><font color="red">自分の書きたいことを書くのは、ダメです。</font> <font size="5">読者が記事を読んで役に立ったとか、タメになったと思ってもらう記事を書くことが大事です。</font> <font size="5"><font color="red">読者にメリットを与える記事を書きましょう。</font></font>
2-4.png)
真ん中の「順番」のところに「1」と入力します。
2-5.png)
一番右側の「四角」にチェックを入れます。
2-6.png)
左下の「変更を保存」を押します。
2-7.png)
これで、AddQuicktagの設定は終わりです。
2-8.png)
AddQuicktag設定の確認
左上の「投稿」を押します。
2-9.png)
左上の「新規追加」を押します。
2-10.png)
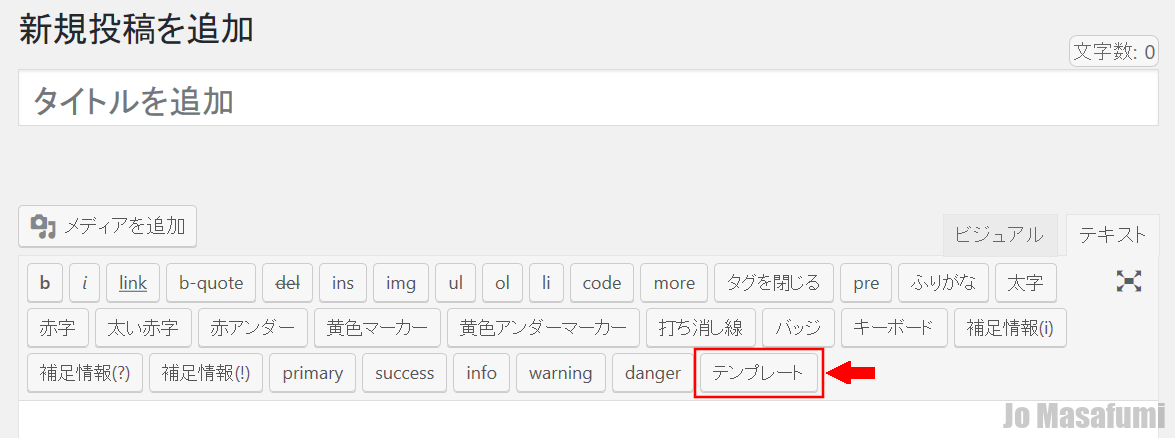
右側の「テキスト」を押します。
2-11.png)
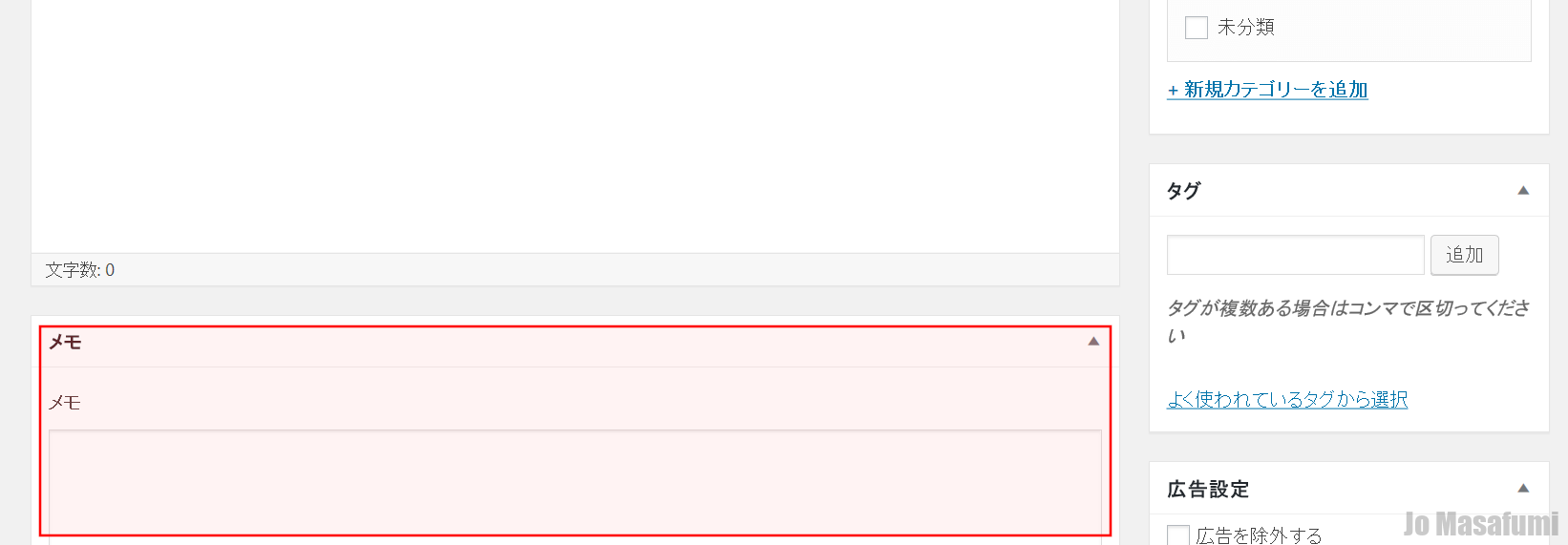
上側に「テンプレート」というボタンが表示されました。
これで、記事用テンプレートの準備は終わりです。
2-12.png)