
今回は、Cocoonテーマのツイッターカード設定について紹介します。
Cocoonテーマのツイッターカード設定
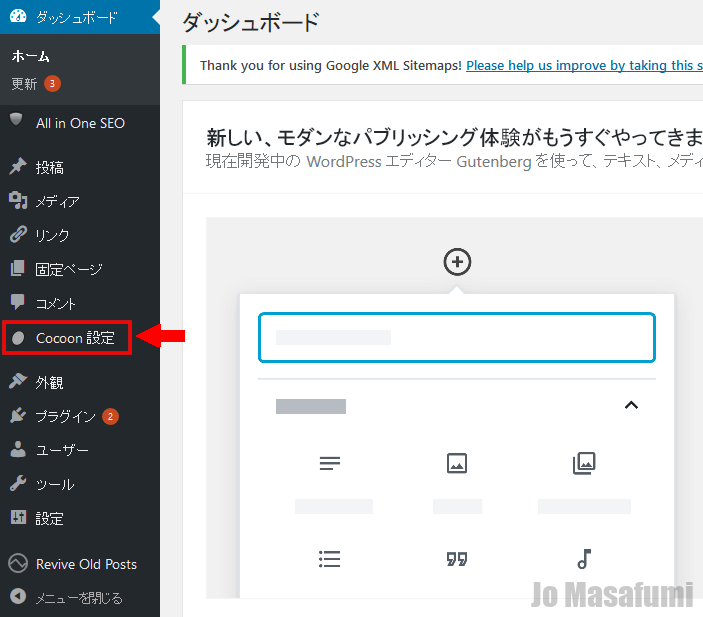
ワードプレス管理画面を開きます。
左側の「Cocoon設定」を押します。

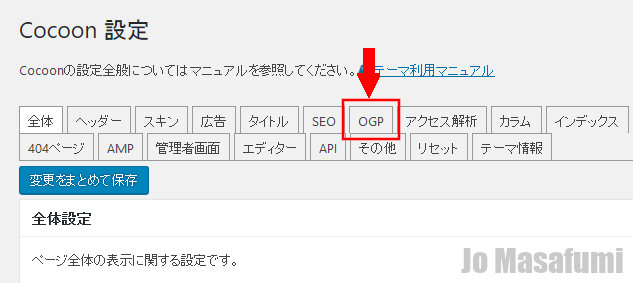
上側の「OGP」を押します。

「Twitterカードタイプ」の、「大きな画像のサマリー(summary_large_image)」を押します。

一番下の「変更をまとめて保存」を押します。

ツイッターカードの確認
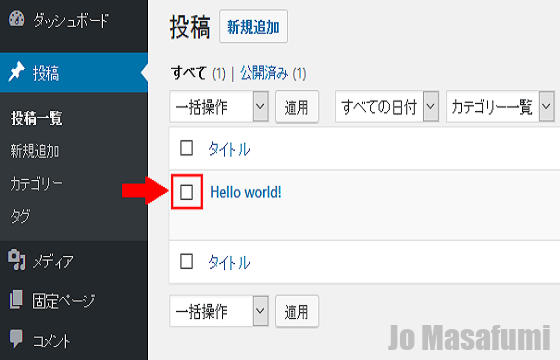
自分のブログの記事をどれでもいいので、開きます。
自分のブログの「記事のURL」をコピーします。

ツイッターカードの「検証ツールサイト」を開きます。
↓
https://cards-dev.twitter.com/validator
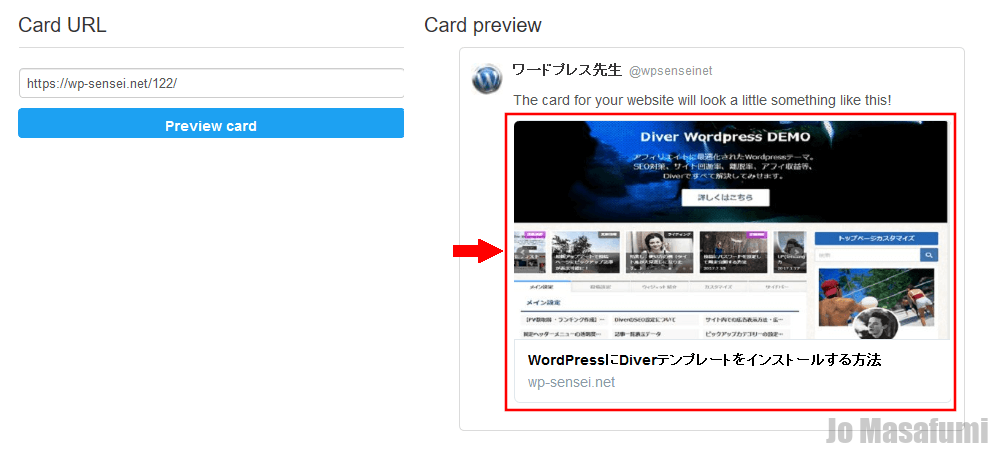
Card URL欄に「記事のURL」を貼り付けます。

「Previw Card」を押します。

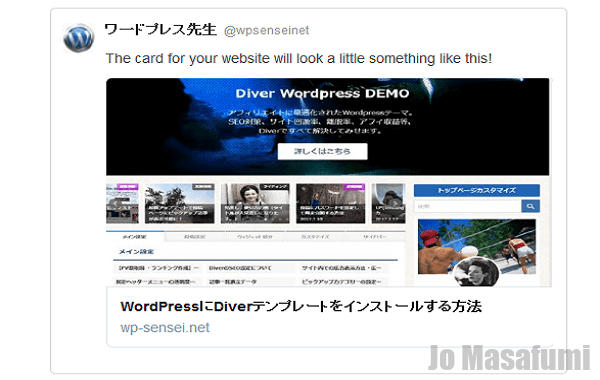
右側に記事のアイキャッチ画像が表示されれば、ツイッターカードの設定完了です。