
次は、WordPressブログのウィジェットにA8netのテキスト広告を貼る方法について説明します。
目次
WordPressブログのウィジェットにA8netのテキスト広告を貼る方法 作業手順
ウィジェットに貼るA8netの広告の準備
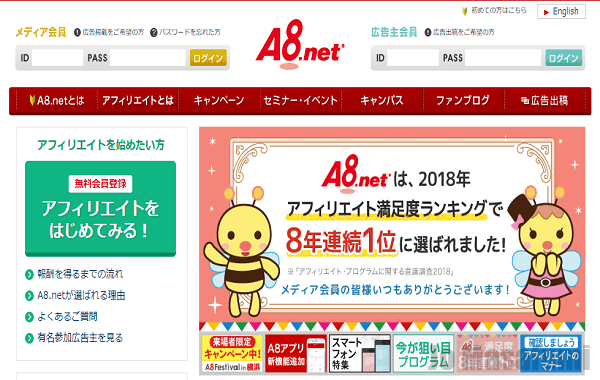
A8netのサイトを開きます。
↓
https://www.a8.net
①左上の「ID」にログインIDを入力します。
②「PASS」にパスワードを入力します。
③「ログイン」を押します。

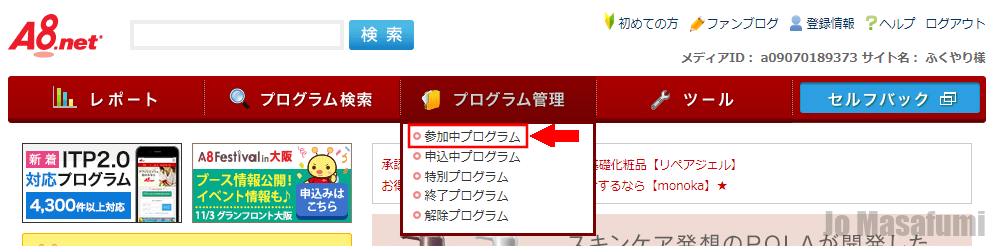
上側の「プログラム管理」を押します。

「参加中プログラム」を押します。

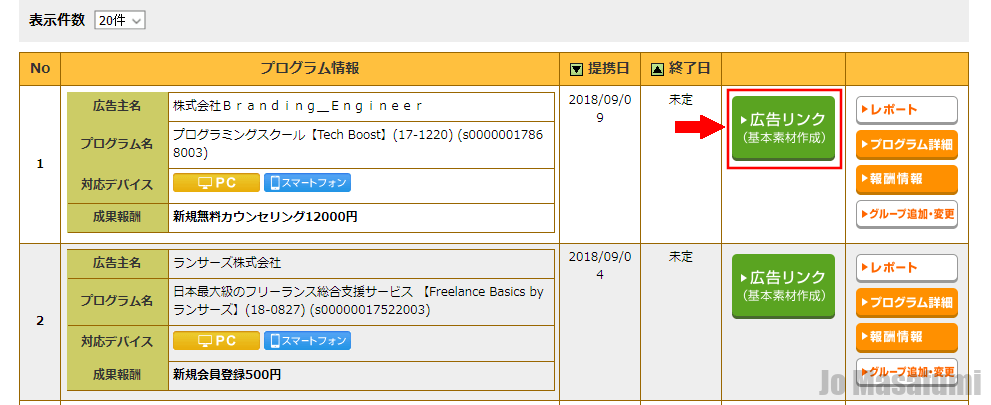
右側の「広告リンク」を押します。

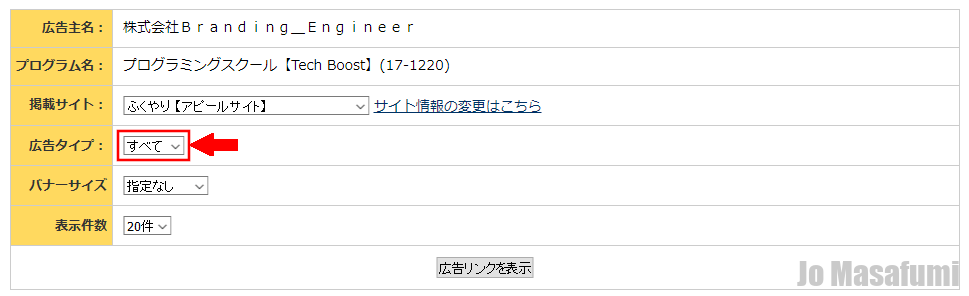
「広告タイプ」の「すべて」を押します。
「テキスト」を選択します。

「広告リンクを表示」を押します。

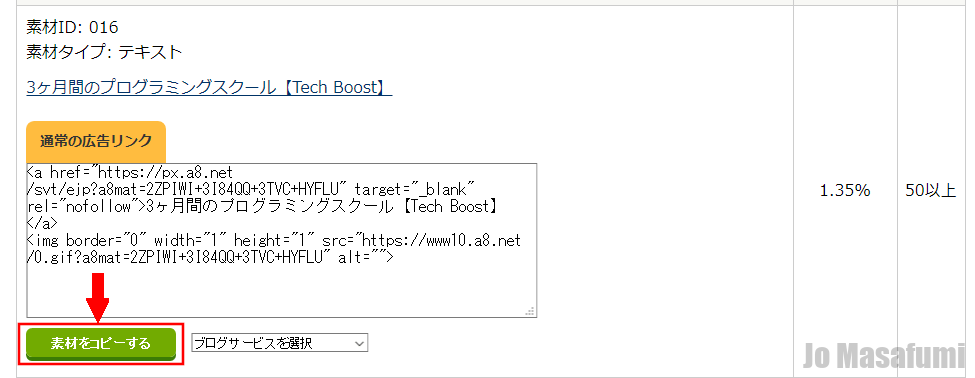
「素材をコピーする」を押します。

広告選びのコツ
広告選びのコツは、文章で書いているテキスト広告を選びましょう。
サービス名のみしか書いてないものを選ばないようにしましょう。
例えば、「A8net」というテキスト広告のように、サービス名だけしか書いてないものを選ばないでください。
ウィジェットにA8netの広告を貼る
ワードプレスの管理画面を開きます。
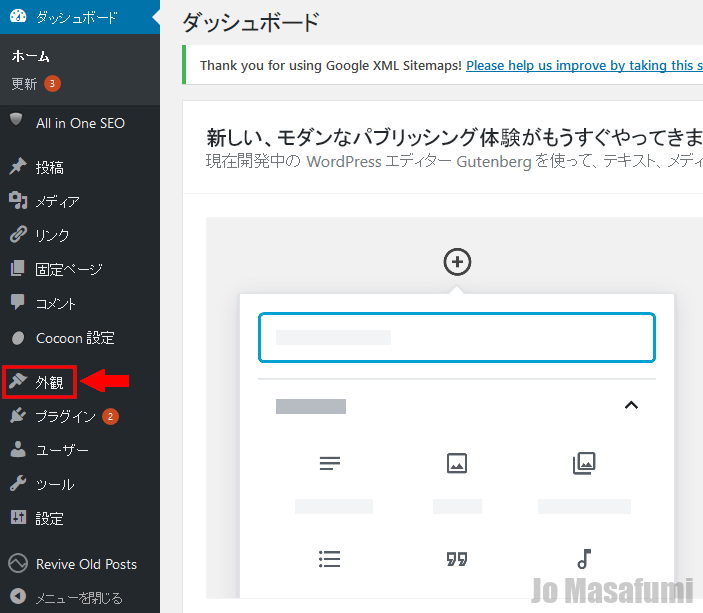
左側の「外観」を押します。

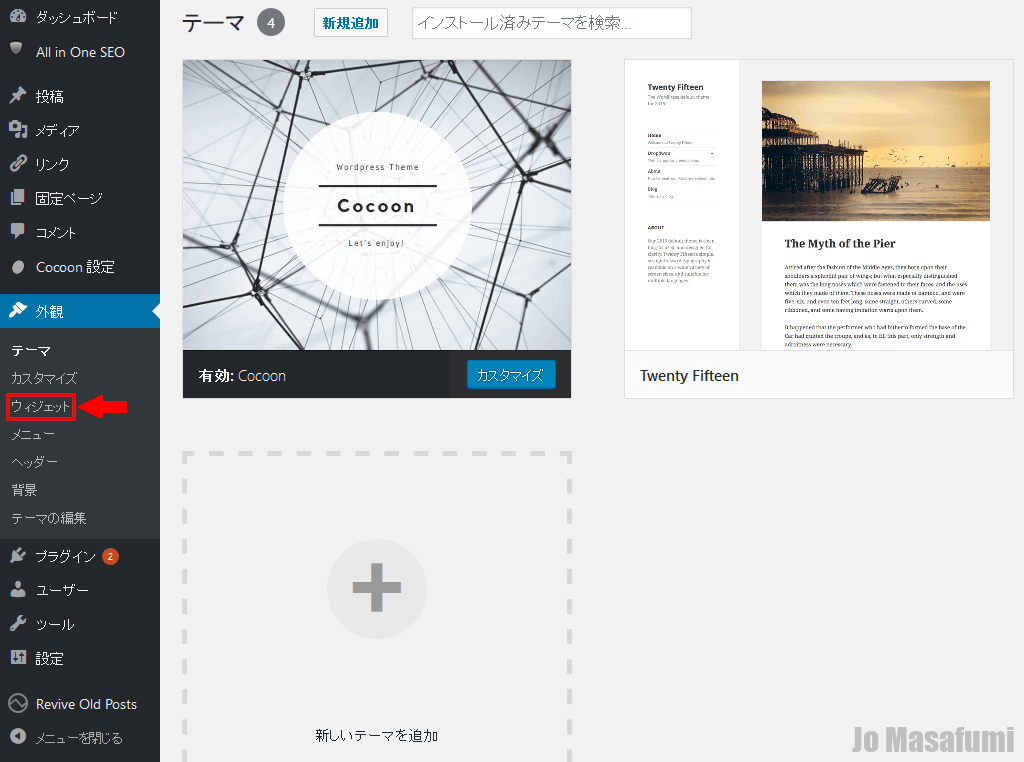
「外観」の下の「ウィジェット」を押します。

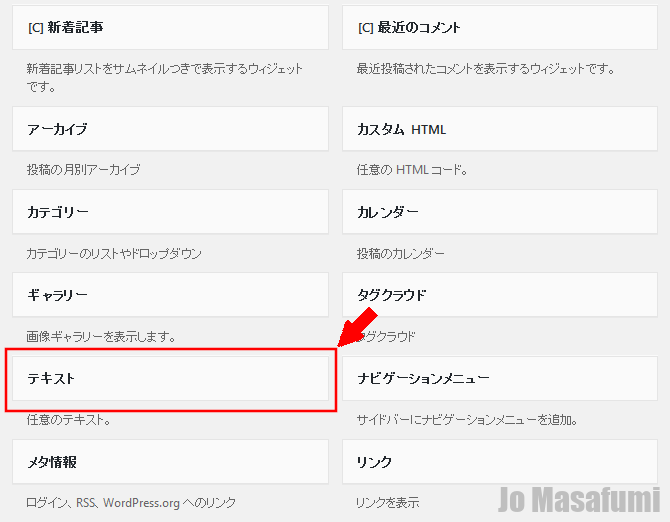
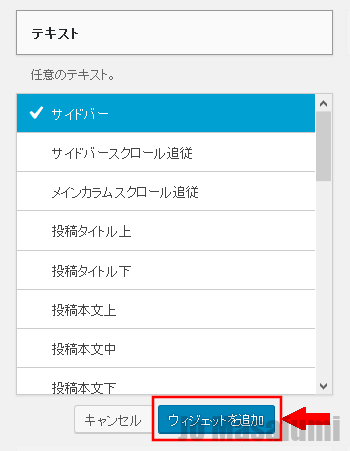
左下の「テキスト」を押します。

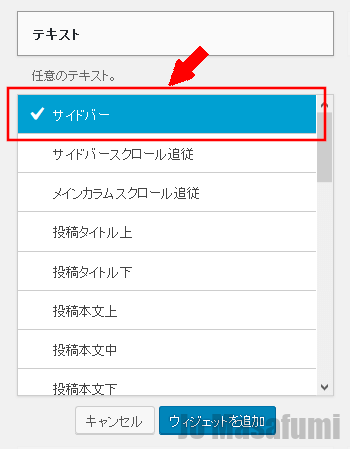
「サイドバー」を押します。

「ウィジェットを追加」を押します。

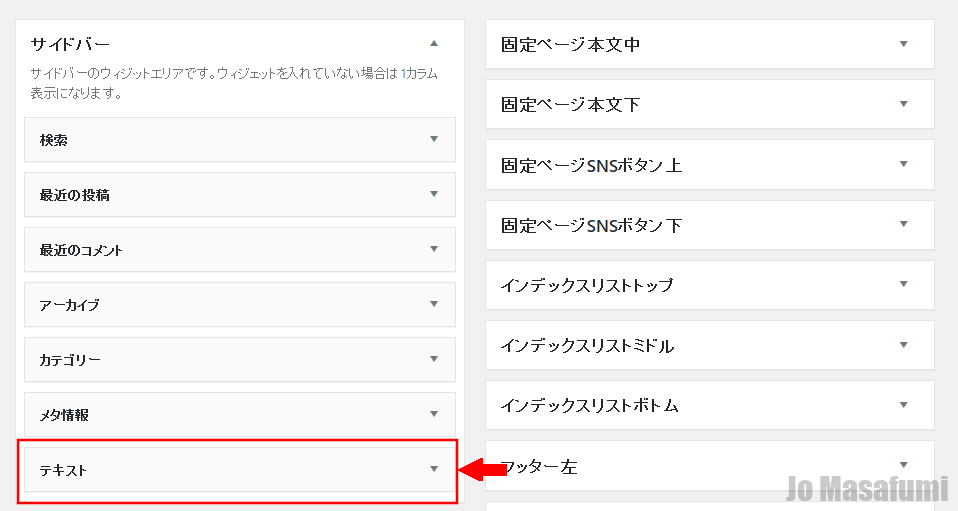
右上の「サイドバー」の「テキスト」を押します。

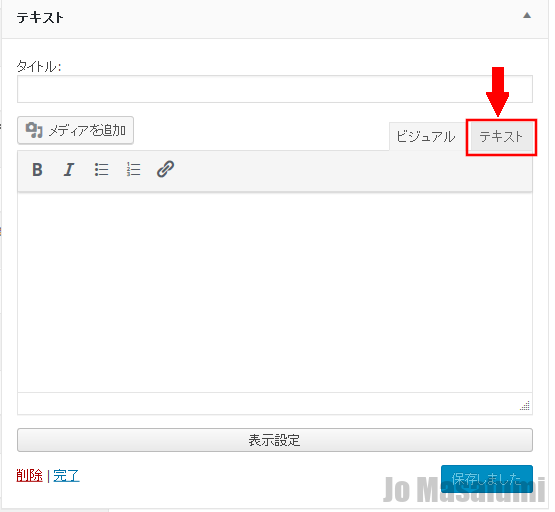
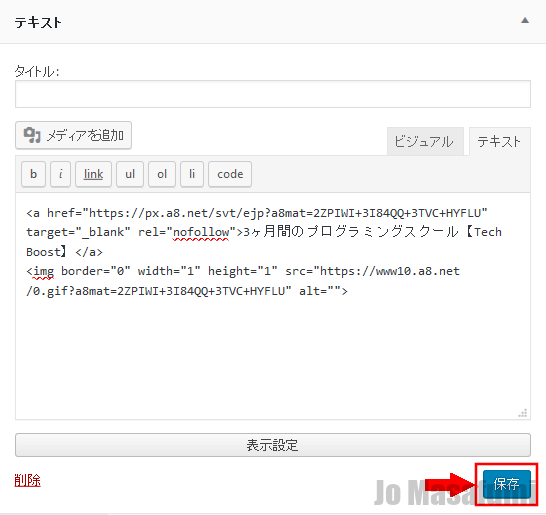
「ビジュアル」の右側の「テキスト」を押します。

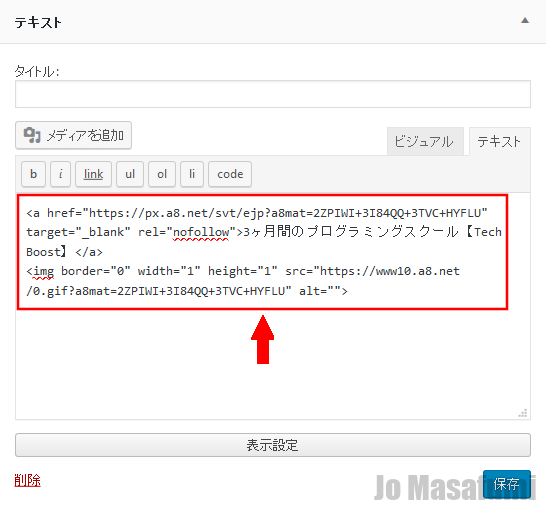
先ほどコピーしたA8netのテキスト広告を貼り付けます。

「保存」を押します。

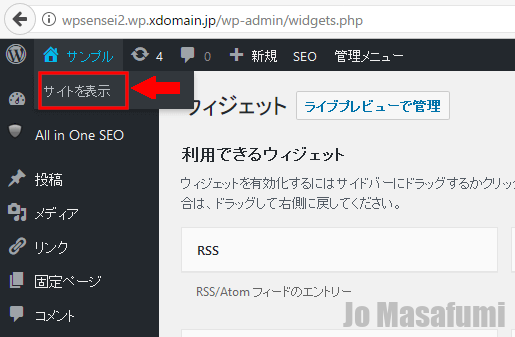
左上の「サイトを表示」を押します。

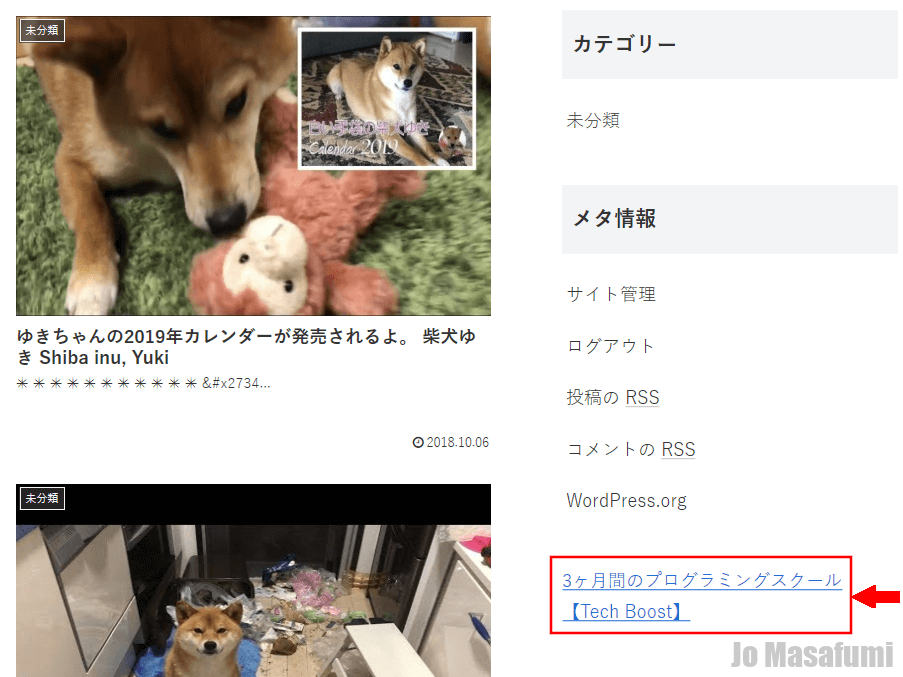
右下にA8netのテキスト広告が表示されました。
※ときどき、「メタ情報」の下ではなく、「最近のコメント」の下に「広告」が表示されることがあります。この場合は、そのままで大丈夫です。
サイドバーのどこでもいいので、広告が表示されていれば、大丈夫です。

ウィジェットの削除の仕方
間違えて貼ってしまったウィジェットを削除する方法を教えます。
削除したいウィジェットを押します。
ウィジェットの左下の「削除」を押します。