
次は、WordPressブログのウィジェットにバナーブリッジのテキスト広告を貼る方法について説明します。
目次
WordPressブログのウィジェットにバナーブリッジのテキスト広告を貼る方法 作業手順
ウィジェットに貼るバナーブリッジの広告の準備
バナーブリッジのサイトを開きます。
↓
https://www.bannerbridge.net
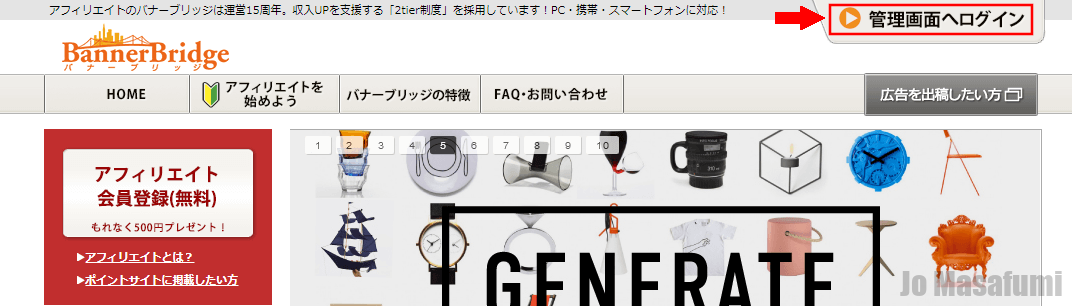
右上の「管理画面へログイン」を押します。

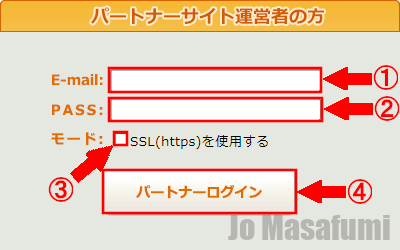
①左側の「E-mail」にメールアドレスを入力します。
②「PASS」にパスワードを入力します。
③「モード」の「SSL(https)を使用する」にチェックを入れます。
④「パートナーログイン」を押します。

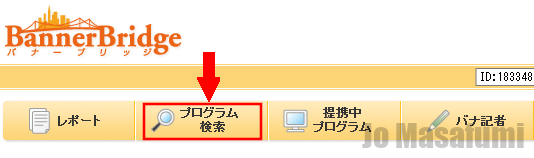
左上の「プログラム検索」を押します。

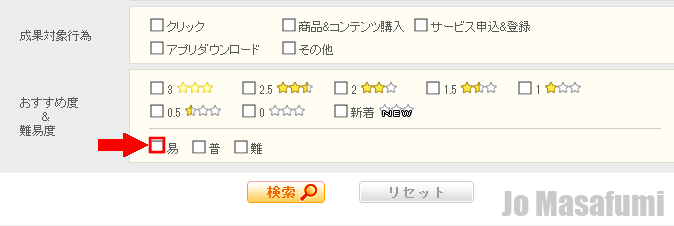
下側の「易」にチェックを入れます。

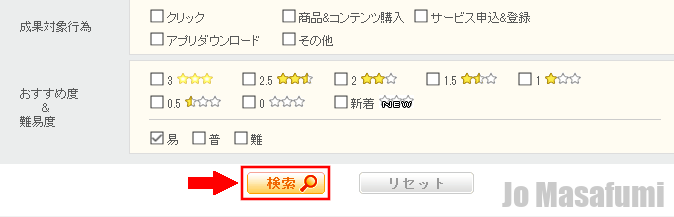
下側の「検索」を押します。

好きな広告を選びます。
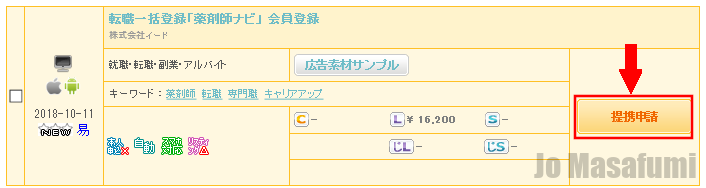
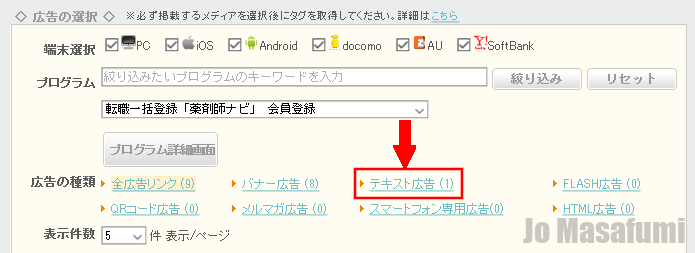
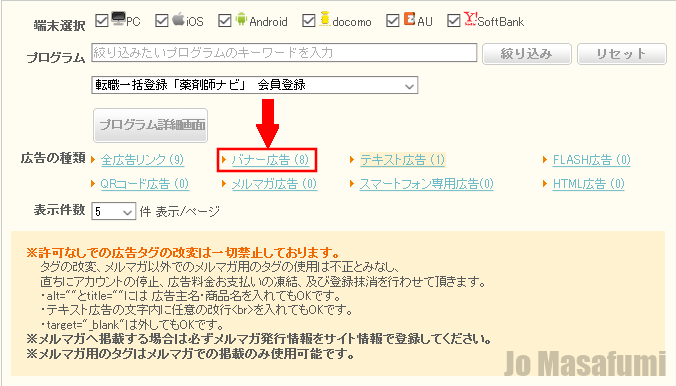
今回は、「転職一括登録「薬剤師ナビ」 会員登録」の広告を掲載してみます。
右側の「提携申請」を押します。

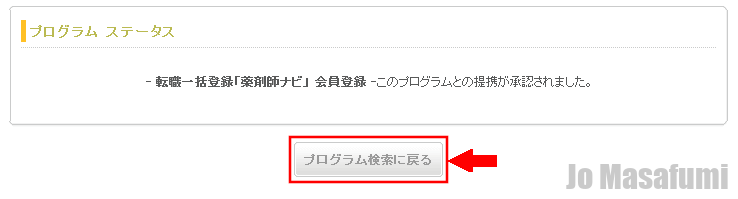
「プログム検索に戻る」を押します。

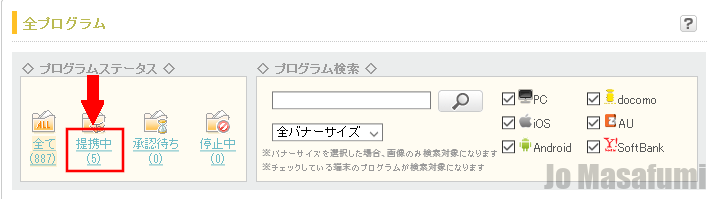
左側の「提携中」を押します。

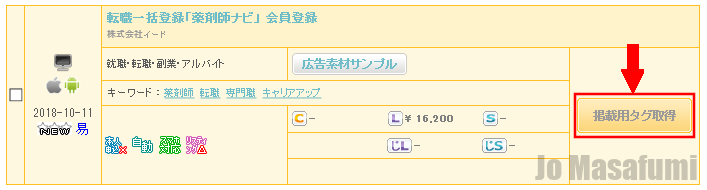
右側の「掲載用タグ取得」を押します。

「テキスト広告」を押します。

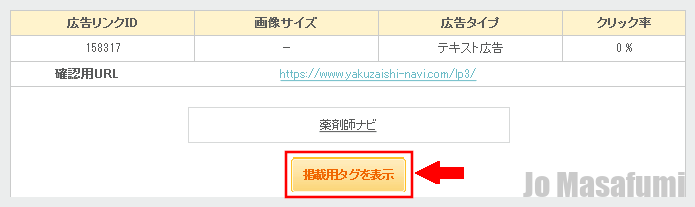
「掲載用タグを表示」を押します。

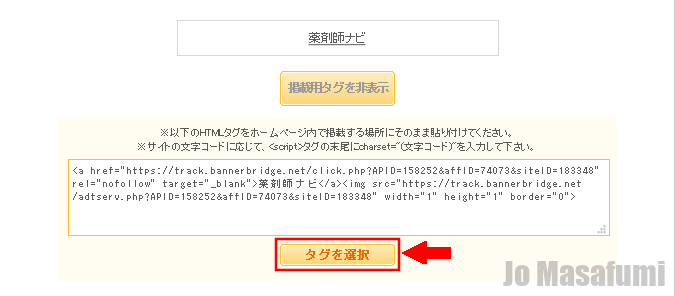
「タグを選択」を押します。

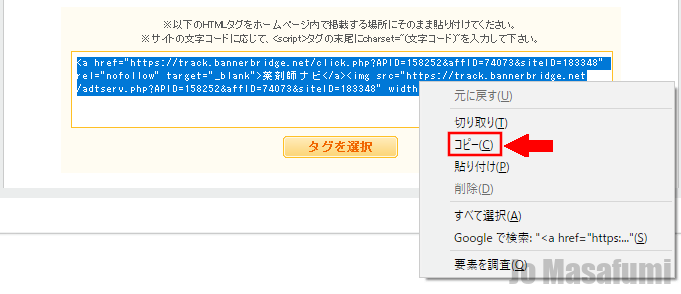
右クリックをして、「コピー」を押します。
「メモ帳」などに貼り付けます。

「バナー広告」を押します。

バナー広告に「書いてある文字」を先ほどコピーした「テキスト広告の文字」の中に入れます。
バナー広告に「薬剤師ナビ一括登録サイト」と書いてあります。

テキスト広告の中に書いてるある文字、「薬剤師ナビ」を「薬剤師ナビ一括登録サイト」に変更します。
修正前
<a href="https://track.bannerbridge.net/click.php?APID=158252&affID=74073&siteID=183348" rel="nofollow" target="_blank">薬剤師ナビ</a><img src="https://track.bannerbridge.net/adtserv.php?APID=158252&affID=74073&siteID=183348" width="1" height="1" border="0">
修正後
<a href="https://track.bannerbridge.net/click.php?APID=158252&affID=74073&siteID=183348" rel="nofollow" target="_blank">薬剤師ナビ一括登録サイト</a><img src="https://track.bannerbridge.net/adtserv.php?APID=158252&affID=74073&siteID=183348" width="1" height="1" border="0">
これで、バナーブリッジの広告の準備ができました。
広告選びのコツ
広告選びのコツは、文章で書いているテキスト広告を選びましょう。
サービス名のみしか書いてないものを選ばないようにしましょう。
例えば、「バナーブリッジ」というテキスト広告のように、サービス名だけしか書いてないものを選ばないでください。
ウィジェットにバナーブリッジの広告を貼る
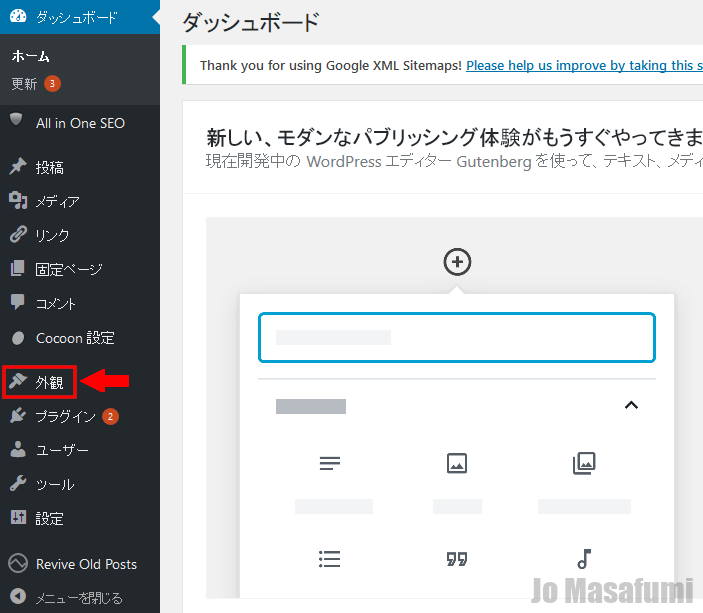
ワードプレスの管理画面を開きます。
左側の「外観」を押します。

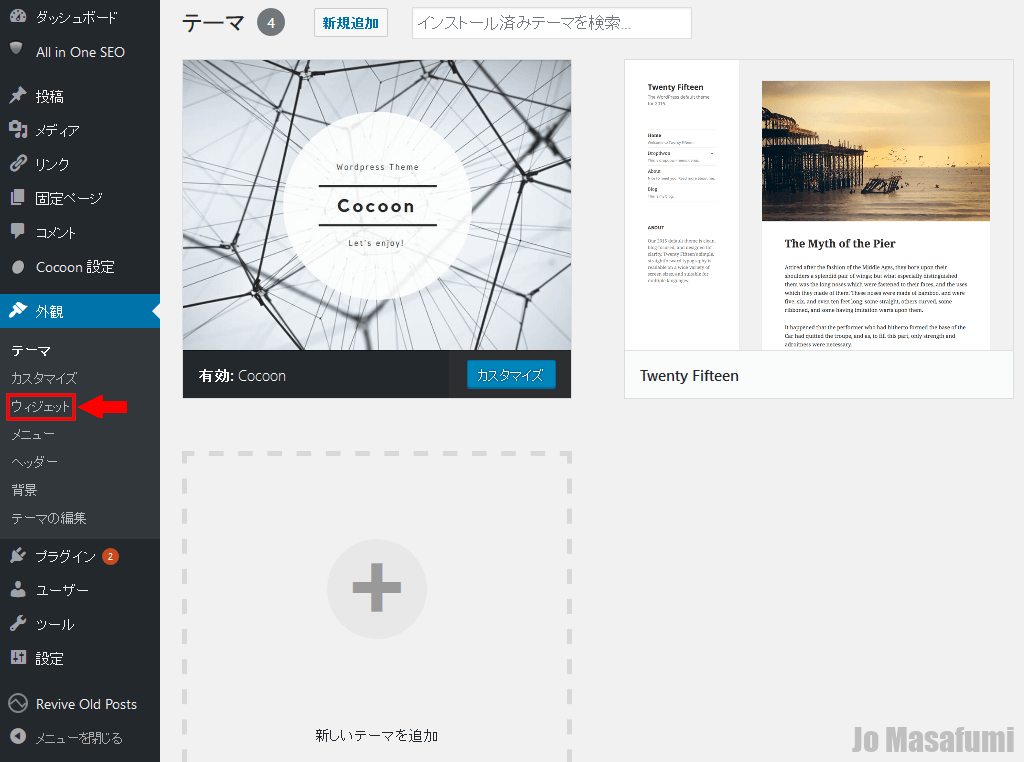
「外観」の下の「ウィジェット」を押します。

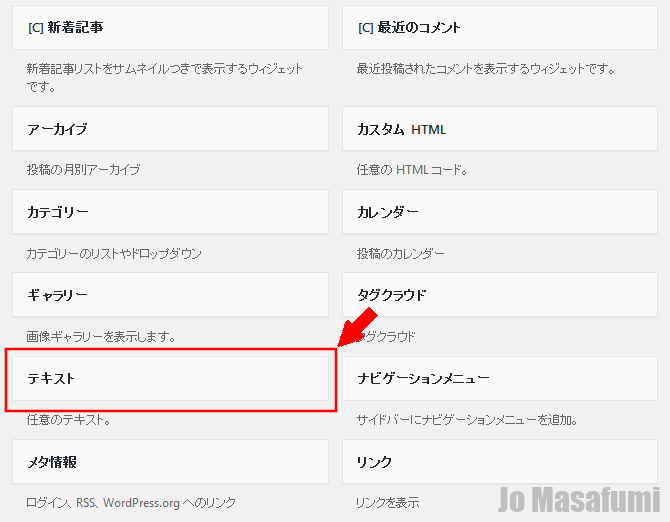
左下の「テキスト」を押します。

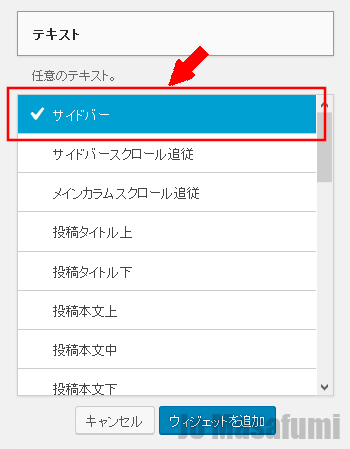
「サイドバー」を押します。

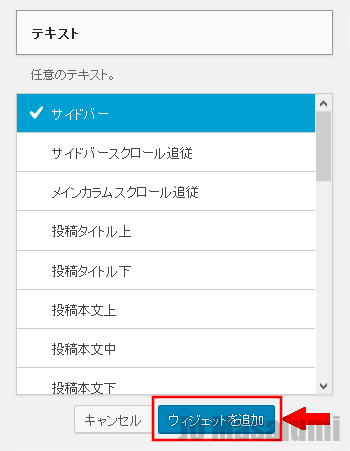
「ウィジェットを追加」を押します。

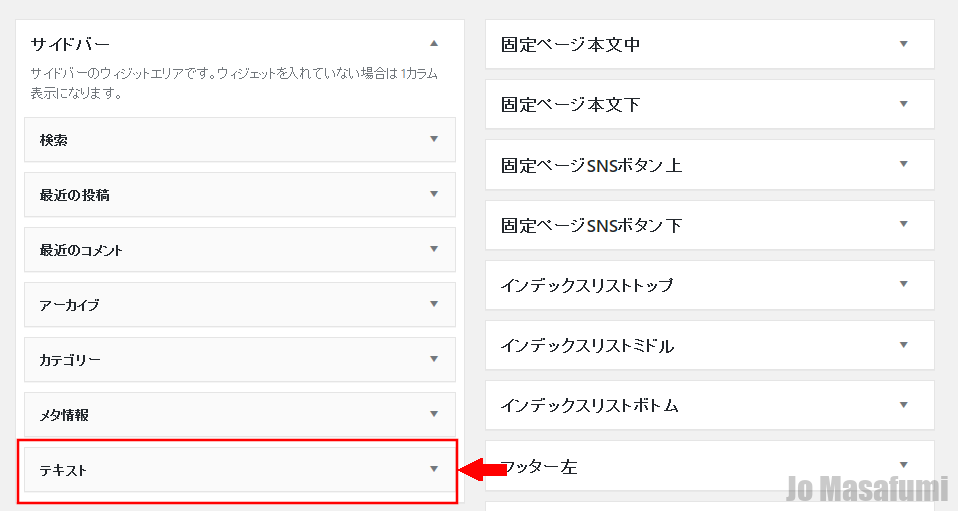
右上の「サイドバー」の「テキスト」を押します。

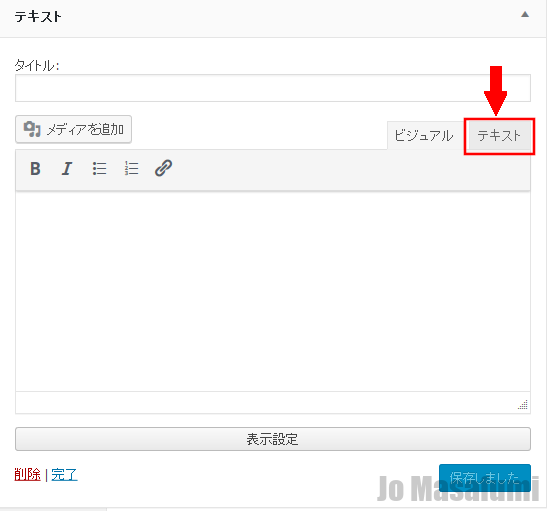
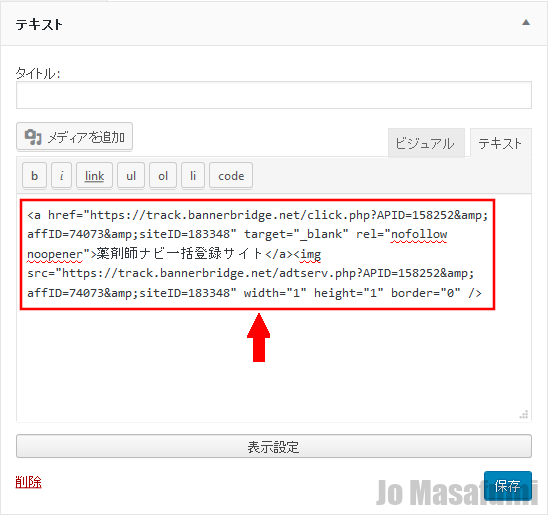
「ビジュアル」の右側の「テキスト」を押します。

先ほどコピーしたバナーブリッジのテキスト広告を貼り付けます。

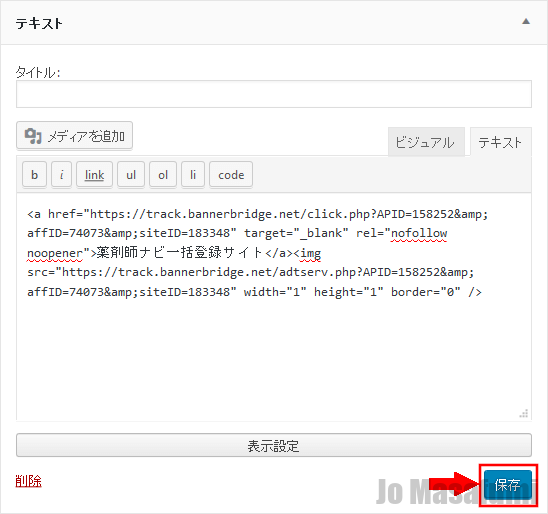
「保存」を押します。

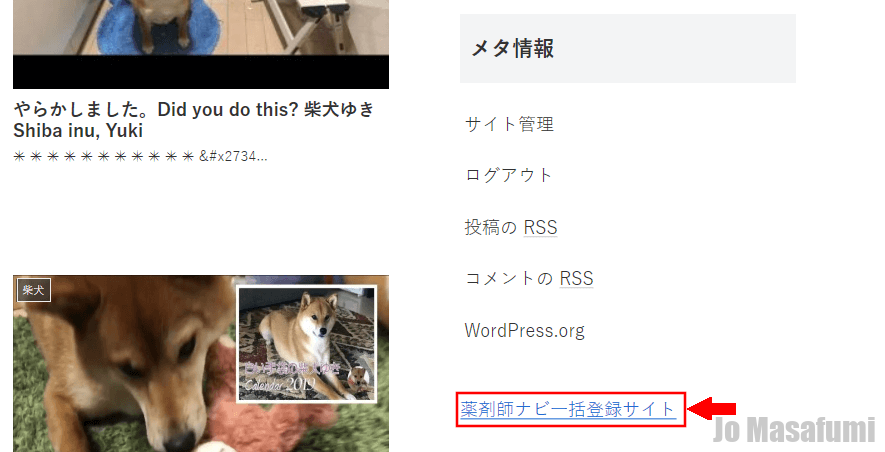
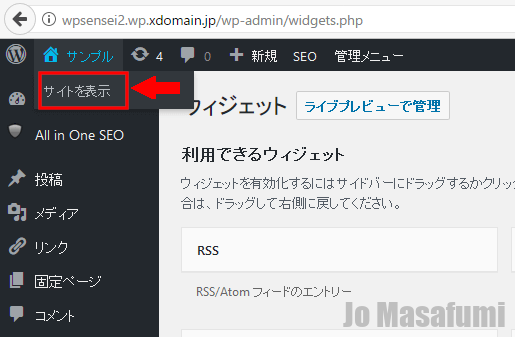
左上の「サイトを表示」を押します。

右下にバナーブリッジのテキスト広告が表示されました。