作業目安時間5分
次は、アイキャッチ画像の高さを、変更します。
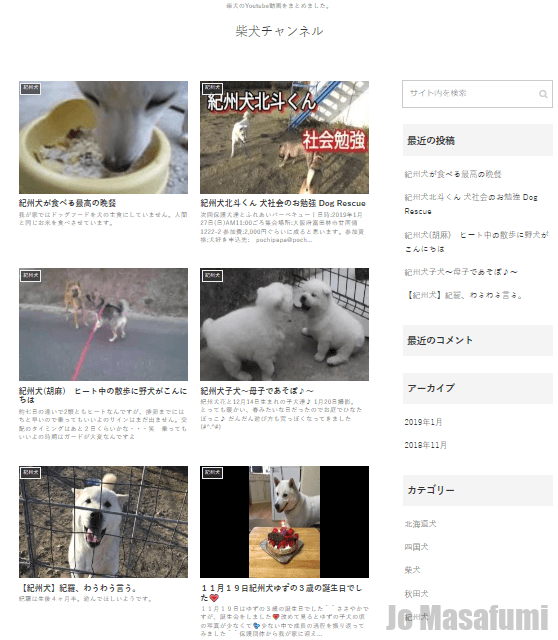
現在は、アイキャッチ画像の高さがバラバラになっているので、画像の高さをそろえていきます。
アイキャッチ画像の高さ変更
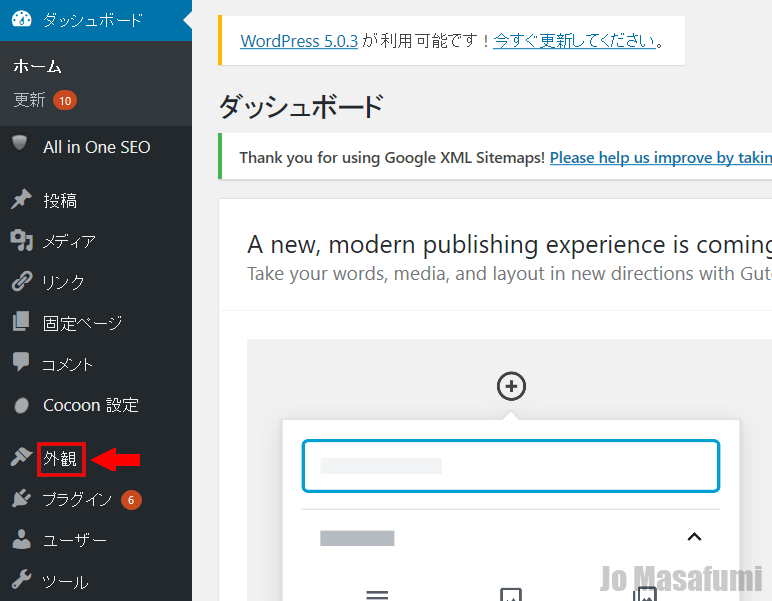
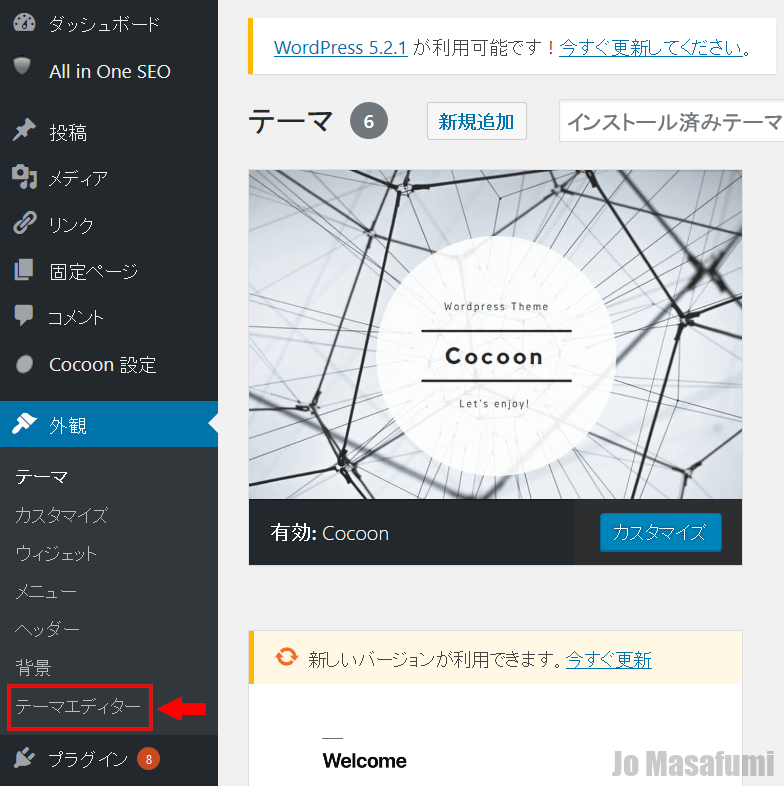
ワードプレス管理画面を開きます。
左下の「外観」を押します。

左下の「外観」の下の「テーマエディター」を押します。

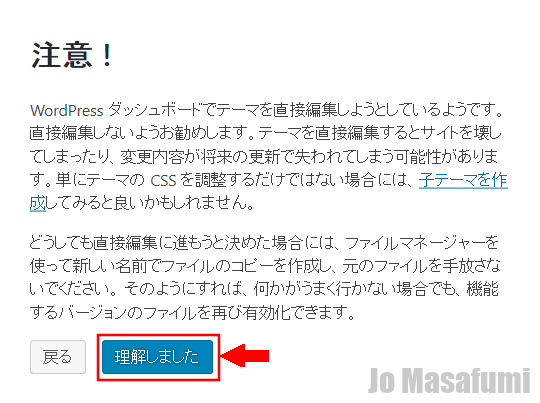
「理解しました」を押します。

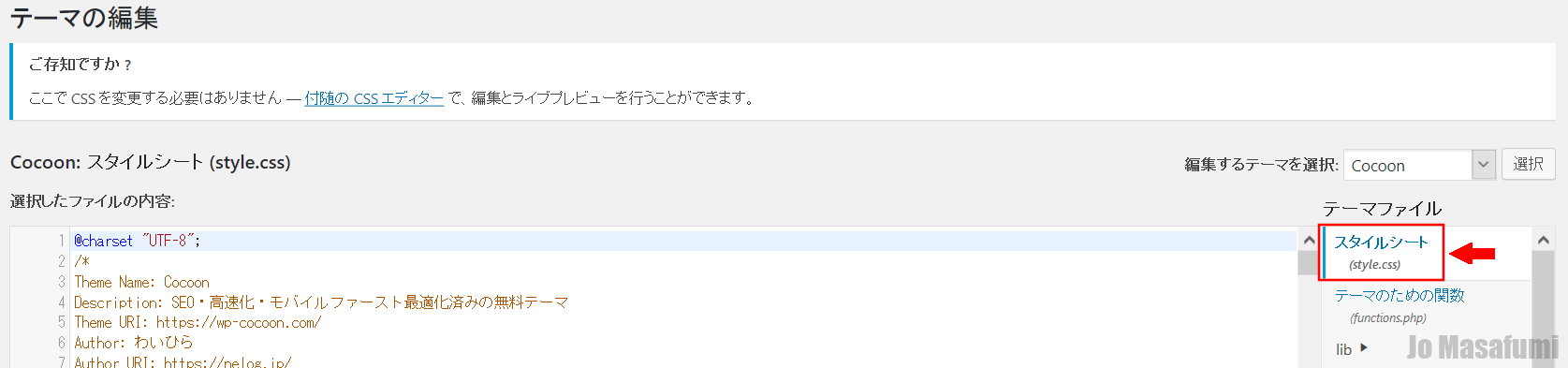
右上の「スタイルシート(style.css)」を押します。

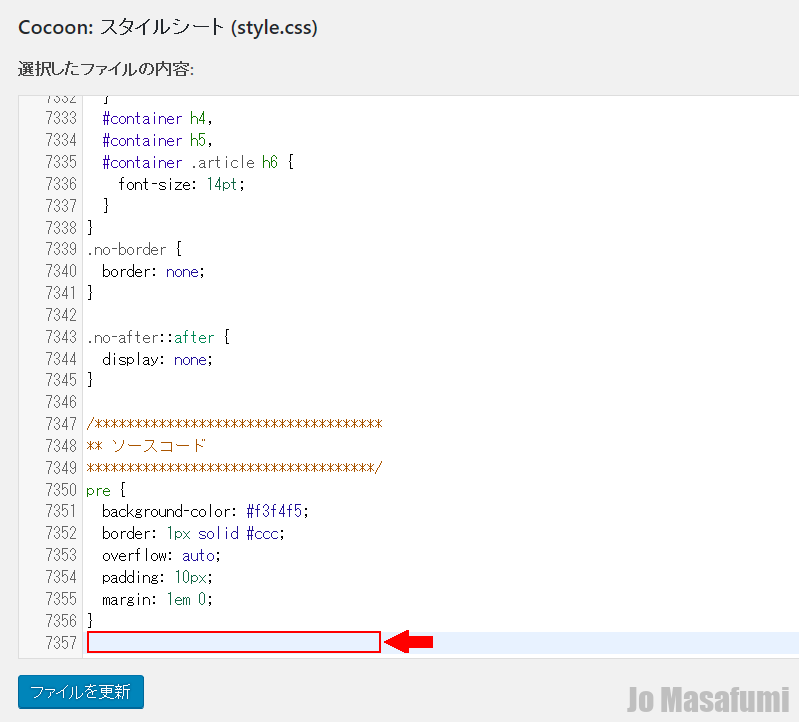
「スタイルシート(style.css)」の一番下へ移動します。

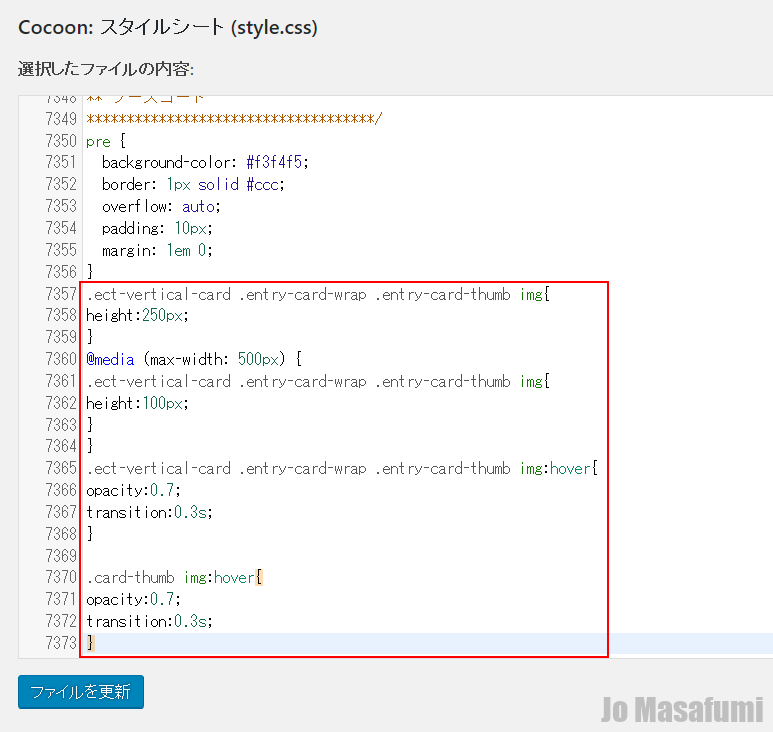
一番下 7357行目(6668行目)に下記コードを、コピーして貼り付けます。
.ect-vertical-card .entry-card-wrap .entry-card-thumb img{
height:250px;
}
@media (max-width: 500px) {
.ect-vertical-card .entry-card-wrap .entry-card-thumb img{
height:100px;
}
}
.ect-vertical-card .entry-card-wrap .entry-card-thumb img:hover{
opacity:0.7;
transition:0.3s;
}
.card-thumb img:hover{
opacity:0.7;
transition:0.3s;
}
コードを貼り付けました。

一番下の「ファイルを更新」を押します。

ブログを見てみると、アイキャッチ画像の高さがそろったことがわかります。

コードに関しての説明
パソコン用画像高さheight:250px、スマホ用画像高さheight:100pxの数値を変更することにより、画像の高さを調整できます。