
今回は、Cocoonテーマのツイッターカード設定について紹介します。
Cocoonテーマのツイッターカード設定
ワードプレス管理画面を開きます。
左側の「外観」を押します。

外観の下の「テーマの編集」を押します。

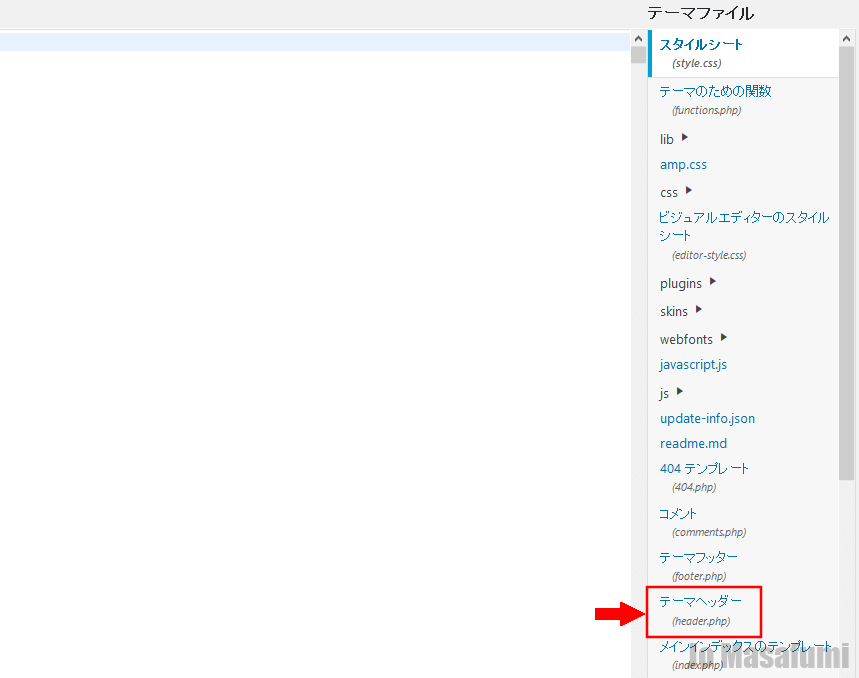
右下の「テーマヘッダー」を押します。

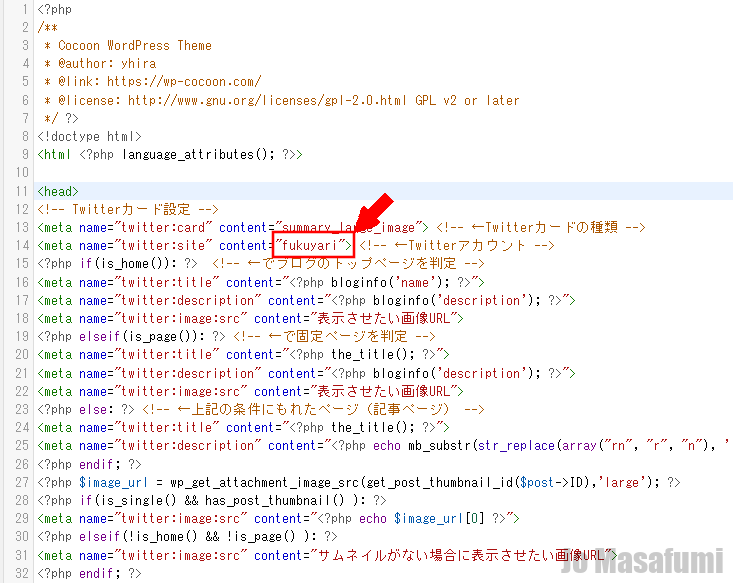
11行目の<head>の下に、「Twitterカード設定コード」を貼り付けます。

下記の「Twitterカード設定のコード」をコピーして、Cocoonテーマの「テーマヘッダー」に貼り付けます。
<!-- Twitterカード設定 -->
<meta name="twitter:card" content="summary_large_image"> <!-- ←Twitterカードの種類 -->
<meta name="twitter:site" content="@アカウント名"> <!-- ←Twitterアカウント -->
<?php if(is_home()): ?> <!-- ←でブログのトップページを判定 -->
<meta name="twitter:title" content="<?php bloginfo('name'); ?>">
<meta name="twitter:description" content="<?php bloginfo('description'); ?>">
<meta name="twitter:image:src" content="表示させたい画像URL"> <!-- ←トップページで表示させたい画像URL -->
<?php elseif(is_page()): ?> <!-- ←で固定ページを判定 -->
<meta name="twitter:title" content="<?php the_title(); ?>">
<meta name="twitter:description" content="<?php bloginfo('description'); ?>">
<meta name="twitter:image:src" content="表示させたい画像URL"><!-- ←固定ページで表示させたい画像URL -->
<?php else: ?> <!-- ←上記の条件にもれたページ(記事ページ) -->
<meta name="twitter:title" content="<?php the_title(); ?>">
<meta name="twitter:description" content="<?php echo mb_substr(str_replace(array("rn", "r", "n"), '', strip_tags($post-> post_content)), 0, 100).'...'; ?>">
<?php endif; ?>
<?php $image_url = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'large'); ?>
<?php if(is_single() && has_post_thumbnail() ): ?>
<meta name="twitter:image:src" content="<?php echo $image_url[0] ?>">
<?php elseif(!is_home() && !is_page() ): ?>
<meta name="twitter:image:src" content="サムネイルがない場合に表示させたい画像URL"><!-- ←サムネイルがない場合に表示させたい画像URL -->
<?php endif; ?>
<!-- Twitterカード設定 -->
3行目の「@アカウント名」の中にツイッターアカウント名を入れます。

ツイッターアカウント記入例
「アカウント名」は、ツイッターにログインしたときの左上のプロフィールに表示されます。

@マークを入れずに、アカウント名を入力します。
<meta name="twitter:site" content="fukuyari"> <!-- ←Twitterアカウント -->

左下の「ファイルを更新」を押します。

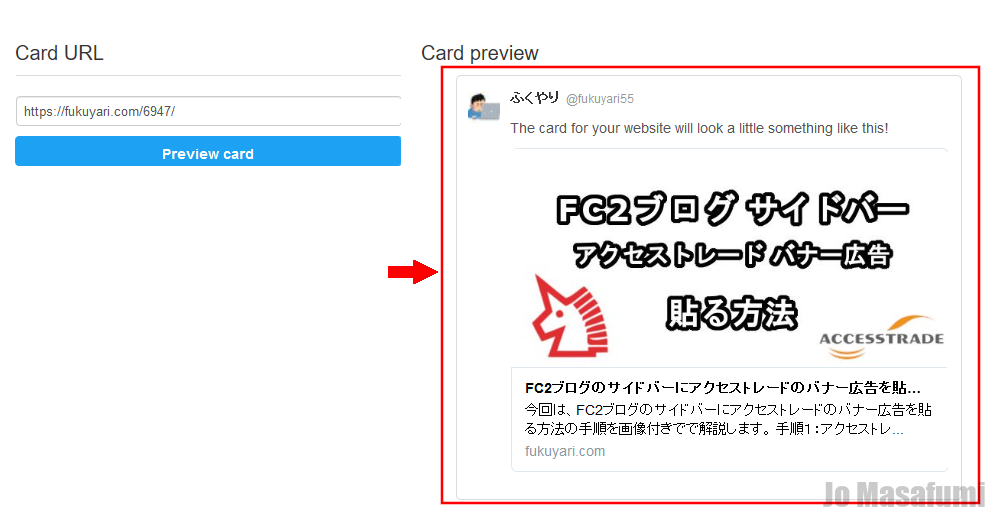
ツイッターカードの確認
自分のブログの記事をどれでもいいので、開きます。
自分のブログの「記事のURL」をコピーします。

ツイッターカードの「検証ツールサイト」を開きます。
↓
https://cards-dev.twitter.com/validator
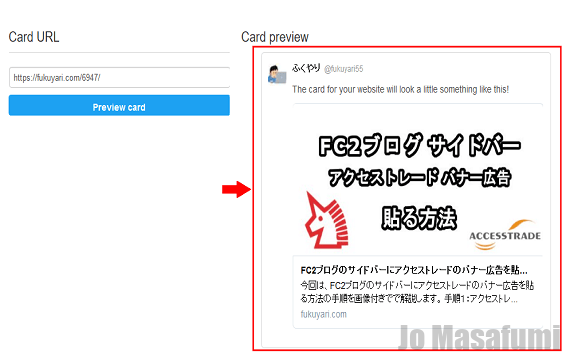
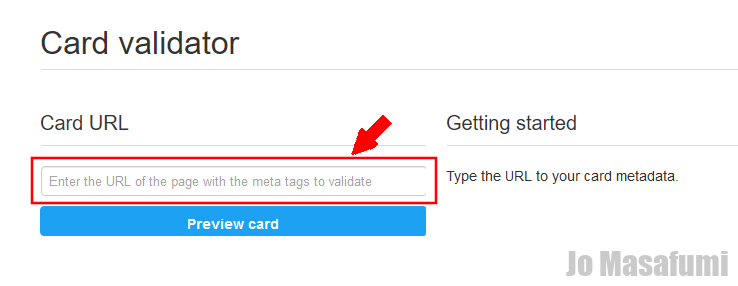
Card URL欄に「記事のURL」を貼り付けます。

「Previw Card」を押します。

右側に記事のアイキャッチ画像が表示されれば、ツイッターカードの設定完了です。